Performance testing means a lot for companies relying heavily on online sales channels. It ensures that the vital website is scalable, stable, and fast. The excellent test results show that the website can serve the current traffic volumes and is ready to welcome even more users to enjoy what the company offers.
Otherwise, neglecting performance testing activities may lead to website failures at the most potentially profitable moments. Website performance metrics don’t always appear among the primary indicators monitored by the companies, even though they frequently significantly contribute to the overall sales performance.
Today’s article will provide a perfect performance checklist for Drupal websites. Let’s first review what Drupal offers for performance optimization.
Drupal Performance Optimization

Drupal does provide a range of optimization recommendations for its components. They include suggestions on basic settings, theme optimization, writing clean and secure code, database optimization, module management, content optimization, and more.
Based on these recommendations and the extensive Drupal expertise of developers at Five Jars, we have prepared a just-enough set of steps to keep the website high-performing at any time.
Check it out below!
Drupal Performance Checklist

- Fix the errors: fix all known errors, warnings, and error logs in the watchdog.
- Update Drupal version: upgrade to the most recent versions of the Drupal core and modules.
- Upgrade your PHP: upgrade to the recent stable PHP versions.
- CSS/JS Aggregation and Final Testing: ensure CSS/JS aggregation is enabled and tested before launch.
- GZIP Compression: implement GZIP compression on most resources to optimize loading times.

- Recompiling CSS with Base64 Mode: recompile CSS using Base64 mode to reduce the number of attachments per load.
- Enable Cache Modules:
- If the website traffic is mainly unauthenticated, enable Internal Page Cache;
- Enable Internal Dynamic Page Cache module if there is a considerable volume of authenticated traffic.
- Use Appropriate Cache Backend Service (it’s usually a good idea to move caches out from the database):
- Use a network cache (Redis/Memcache) if your website is hosted on a cluster. Redis & Memcache are usually default choices for any website as they can limit the size of caches and support cache replacement policies like LRU;
- Consider using the File Cache module if your website is hosted on a single server and there is no shortage of disk storage.

- Varnish Configuration: configure Varnish for caching and content updates, if applicable.
- Cache Expiration and Purging: implement a cache expiration module with a minimum of five minutes and enable purging, if applicable.
- Disabling Unnecessary UI Modules: disable unnecessary UI modules to enhance performance.
- Disable the History and Statistics modules if you don’t need them.
- Move logs output from the Database:
- Disable the Database Logging module;
- Enable Syslog or other appropriate modules.

- Load Testing with Various Tools: conduct load testing with various tools such as BlazeMeter, jMeter, ApacheBench, and k6.
- Error Notification Management: disable screen error notifications, and send them to dblog/syslog only.
- Uptime Monitoring for All Environments: add tracking for all environments on uptimerobot.com to monitor uptime.

- Hosting Performance Notices: add tracking for the production backend on uptimerobot.com if DNS is in use. Address any hosting performance notices, if applicable.
- Website Grader Audit and Fixing Major Issues: perform an audit with a website grader and fix major issues.
- Pingdom Audit and Fixing Major Issues: perform an audit with Pingdom and fix major issues.
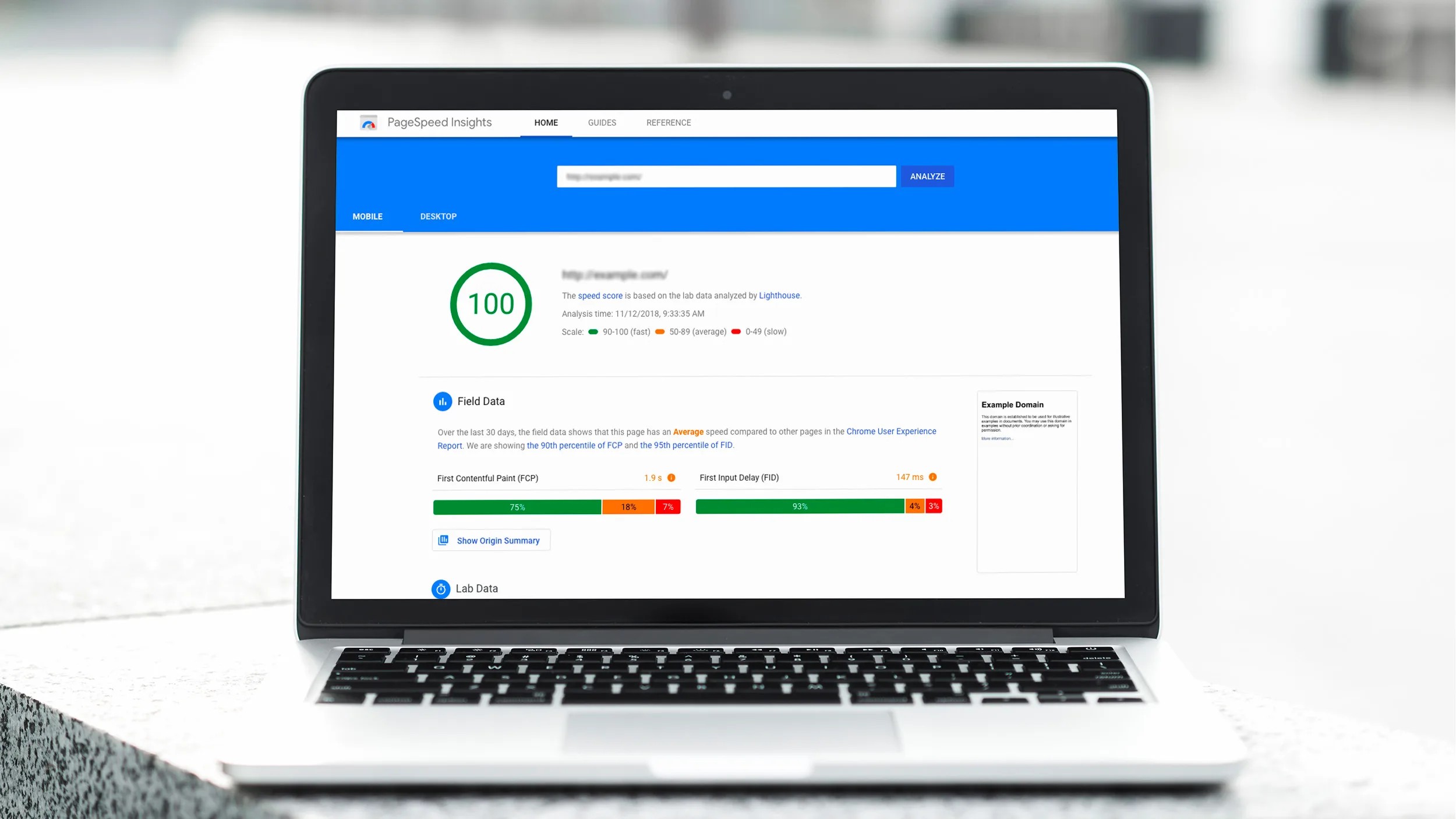
- Google PageSpeed Insights Audit and Fixing Major Issues: Perform an audit with Google PageSpeed Insights and fix major issues.
- YSlow Audit and Fixing Major Issues: Perform an audit with YSlow, and fix major issues.
Wrapping Up

As you can see, in our checklist, we combine the recommendations offered by the Drupal community and the suggestions of reliable tools for the particular operations that have been historically reliable at Five Jars.
Setting up ongoing performance procedures as the best compulsory practice will maintain the good health of your website resource. The timely updates of the Drupal website will help keep the resource available at any time and for any traffic load. Contact Five Jars if you want to perform the audit of your Drupal website and set up an efficient performance testing process!
Check out additional resources to use in your team: