Drupal offers many built-in features, but it is virtually unbeatable when it comes to additional modules for different purposes. They are powerful and customizable, and you can use them to enhance your website functionality.
We've already shared our view on the top Drupal SEO modules and e-commerce modules. In this article, we collected top Drupal modules that you can use to improve the customer experience on the website.
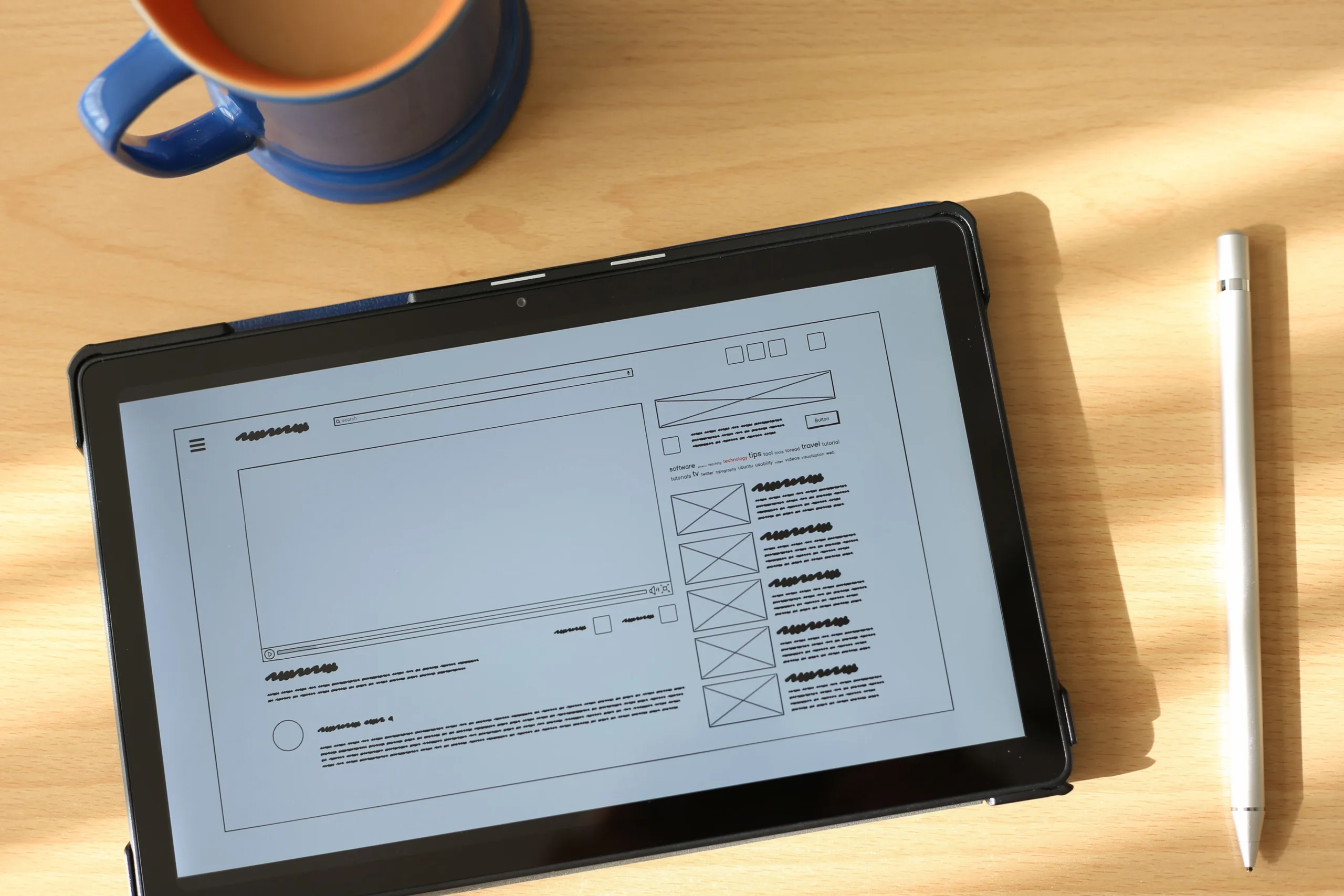
Modules to Improve Editor UX

Content creation, editing, and publishing are the core reasons for CMSs to exist. To make content editors' user experience nicer, modules should help them fulfil their goals. What editors typically need:
- Add content to the website.
- Create content with the WYSIWYG editor.
- Create and edit blocks of text.
- Add text to the menus.
- Preview the content before publishing.
- Get content scheduled and published
- Translate content.
- Communicate with more complex pages (landing pages).
- Use a content editing workflow to get content approved.
The following Drupal modules can be beneficial for content editors.
This module is helpful when you need a generic entity browser/picker/selector. So if you need to select a few entities and do something with them, go for this module.
If you have content blocks and want to integrate them within a text area using a WYSIWYG editor, this module is for you.
With this module, you get a default Entity Browser to view and select files in a mobile-ready Masonry based interface and also upload files using the Dropzonejs, an open source library that for drag’n’drop file upload with image previews.
This module will help you to specify text formats that are available for each field instance. It provides a set of checkboxes for the field settings f text fields.
Here you'll find an interface that allows internal and external linking with WYSIWYG editors by using an autocomplete field. It supports nodes, users, taxonomy terms, files, comments and allows basic support for all types of entities that define a canonical link template.
This module is designed to help editors with file uploads. It reduces the workload by offering an upload button to be added to the text editor active toolbar. With this tool, one can directly upload and link files into the text.
Consider using this module if you need to create drop-down lists more easily. It uses the Chosen jQuery plugin to make the <select> elements more user-friendly.
It is an excellent tool for building any code template that can be inserted into the WYSIWYG editor by a content manager.
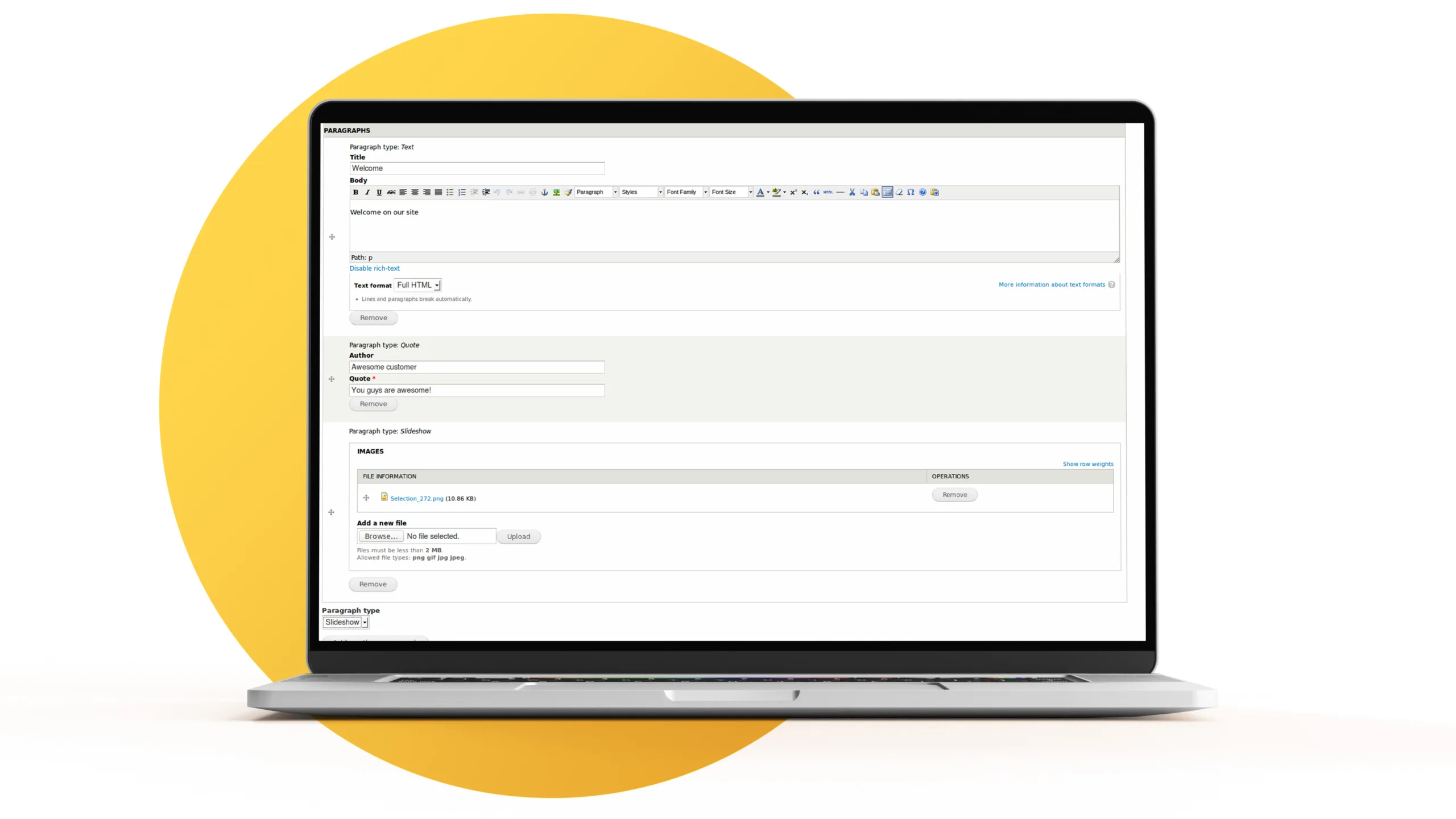
This module is for those who don't like to use WYSIWYG editors. It allows choosing on-the-fly between pre-defined Paragraph Types that can form any content block, including images or complex slideshows.
This is a special module offering additional features for Paragraphs. It provides such options as Split Text for Paragraphs text field, Reduce actions drop-down to a button, Delete confirmation, etc.
A module that adds a new entity operation allowig to clone many of the entities (config & content) provided by the Drupal core. Among fully supported entities are content, comment, comment block, file, and many more.
Modules to Improve Administrator UX

The convenient admin user interface lets site administrators complete tasks faster, more confidently, and without bumping into unexpected issues. These Drupal modules can be particularly useful for improving administrator UX.
This lightweight module helps access admin pages faster, transforming the administration menu at the top of the website into a drop-down menu. The module works on the top of the default toolbar core module.
This module simplifies the page editing process by adding an extra "Save & Edit" button on node types selected in the admin section. When saving a node, this button redirects back to the edit form rather than returning to the node page.
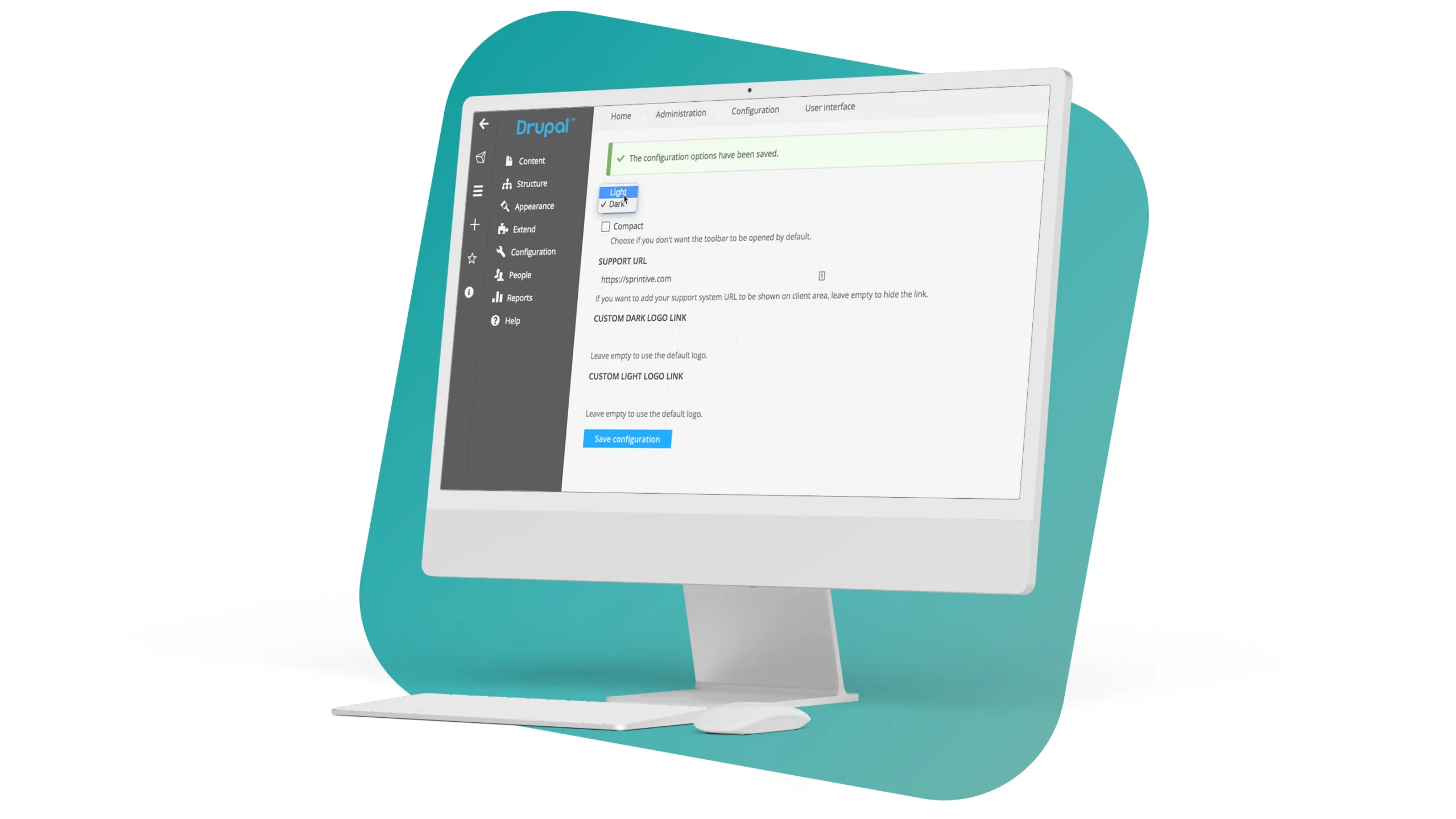
This module transforms toolbar admin navigation and enhances the experience of daily routine tasks. Among other features, it allows loading custom CSS style and changing the Drupal logo to your website logo.
Modules to Improve General User Experience

Making the experience of your website guests better is important because it affects overall organizational perception. These modules will help to achieve this goal.
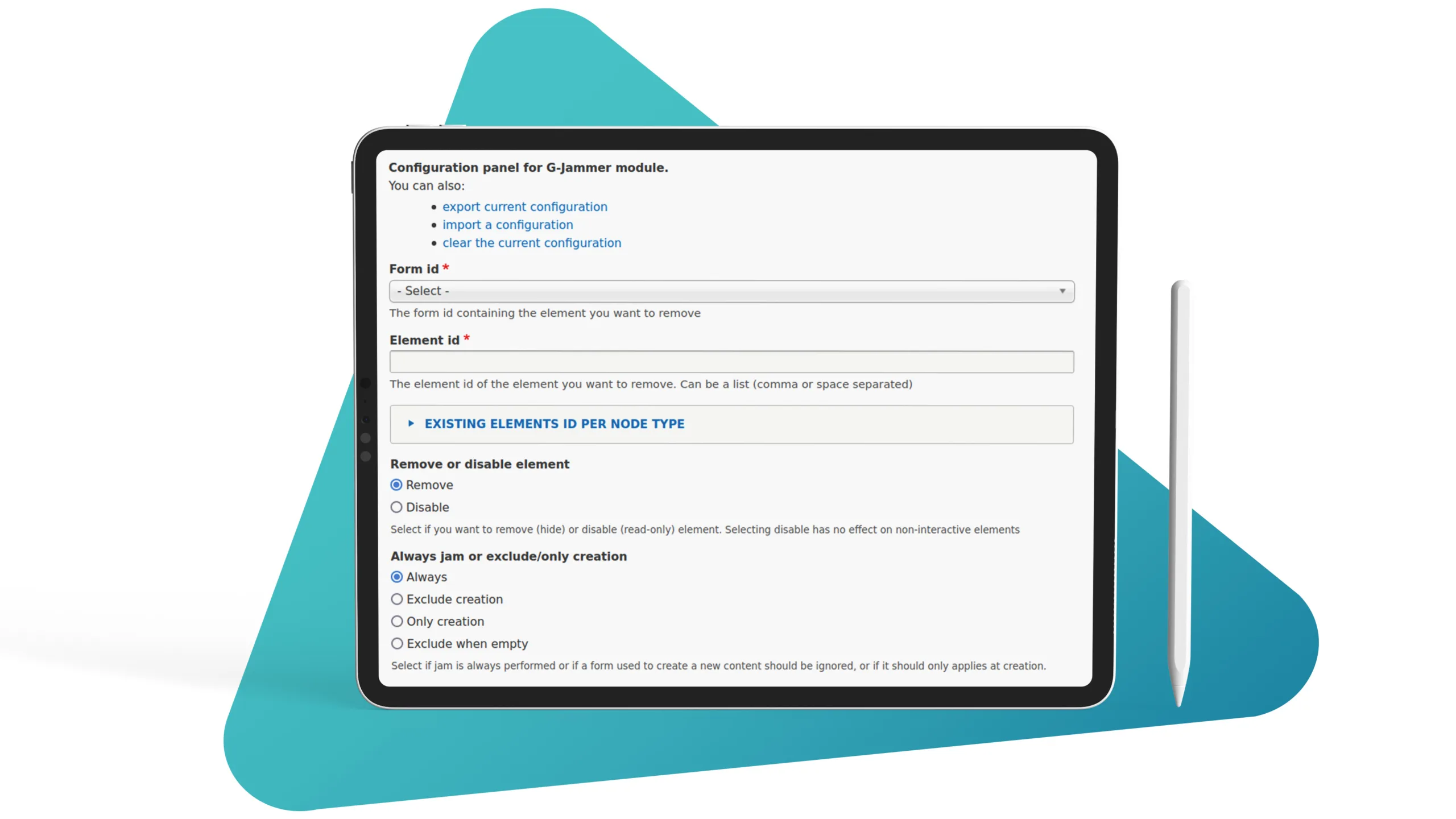
This module is designed to remove things that are no longer needed from the user interface or can confuse specific audiences. It simply allows hiding from displaying any blocks of content.
It provides a set of content and layout Paragraph bundles made with the Bootstrap framework and will help build layouts and structured pages.
Conclusion
Drupal offers a lot of convenient modules to make the website UX smoother for editors, admins, and customers. With many available options, you can improve your website user interface, making it more user-friendly.
It may be tough to choose the right set of modules, given that there are a lot of them. If you need any assistance setting up your Drupal website, drop us an email.