A company should test the system from different angles to deliver high-quality solutions. Here at Five Jars, we build top-notch Drupal websites by following rigid coding standards and applying best testing practices, and performance testing and user acceptance testing are the most important ones.
In this article, we want to dive deeper into these two types of website testing.
Website Performance Testing

Site performance testing is a crucial part of creating a high-quality solution. During this stage, you check the system's speed, stability, scalability, and response time under a particular workload.
- Speed. Also known as load testing and shows how quickly the application responds.
- Scalability. Shows the maximum user load the site can handle.
- Stability. Also known as stress and spike testing and is used to figure out whether the application is stable under varying loads.
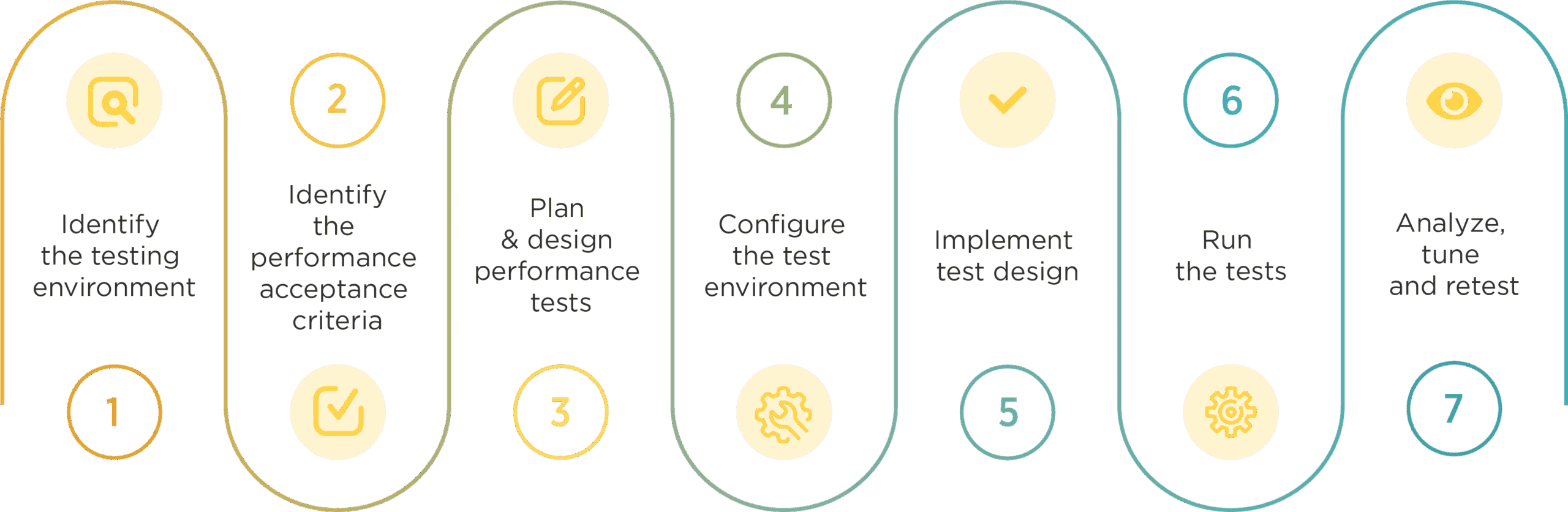
We have very effective procedures when it comes to performance testing. Usually, the process includes the following steps:
- Identify the testing environment.
- Identify the performance acceptance criteria.
- Plan & design performance tests.
- Configure the test environment.
- Implement test design.
- Run the tests.
- Analyze, tune and retest.

Website page-load performance depends on many things, from the server configuration to the third parties that return data for the website. Here are some of the major points to pay attention to.
- Use a well-performing hosting.
- Use a Content Delivery Network (CDN).
- Optimize the size of images (use image styles from Drupal).
- Reduce the number of third-party plugins.
- Use as few JavaScript and CSS files as possible.
- Don't forget about the website and server caching.
- Use gzip compression.
- Reduce redirects.
Performance Evaluation Tools
There are a lot of tools you can use to test a website performance evaluation tools that we use:
- Google Pagespeed Insights is a free tool from Google that evaluates performance and gives further recommendations for further optimization. We've written the whole article about this tool, so go ahead and give it a read.

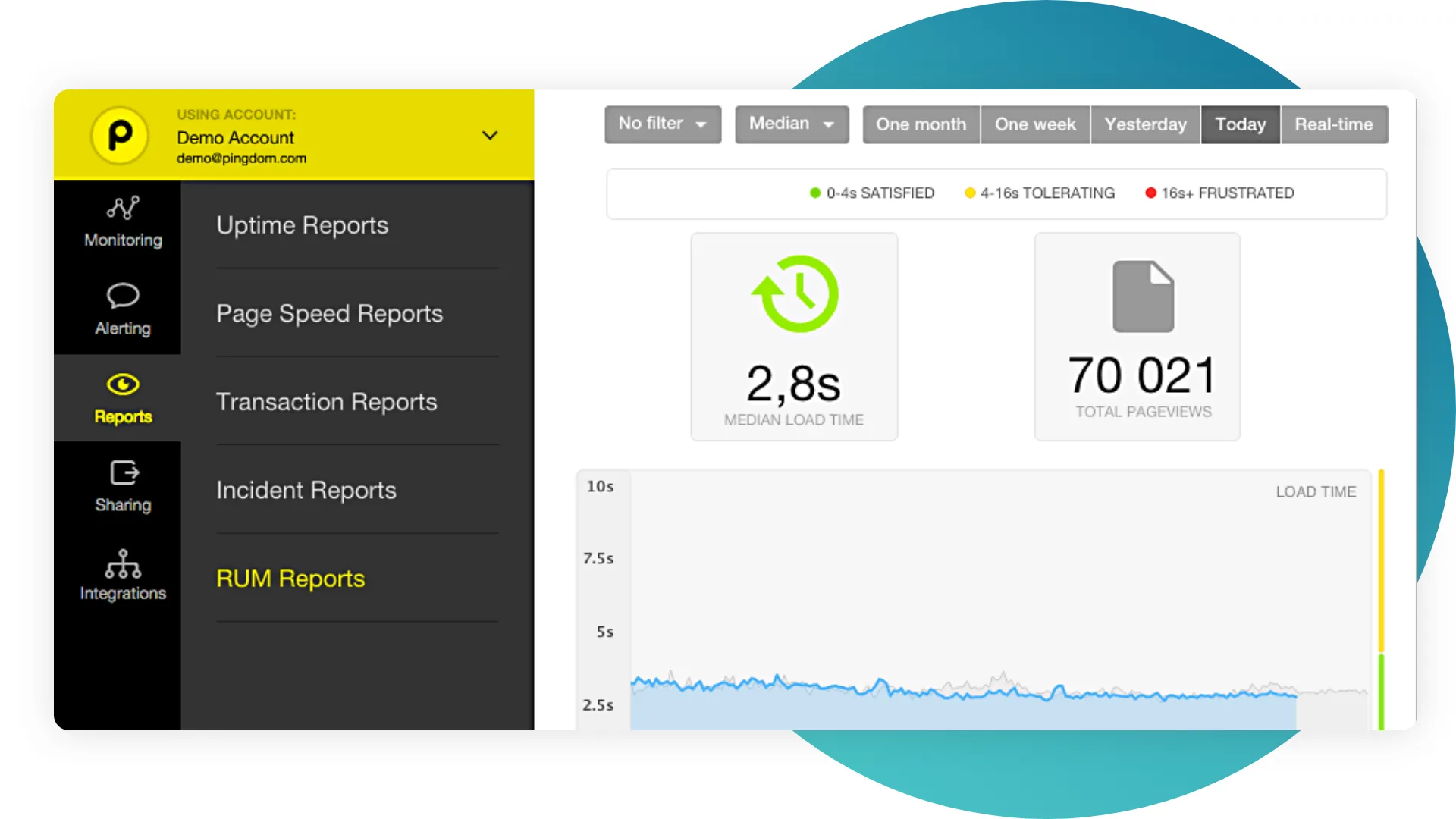
- Pingdom is a great tool for website speed testing with many useful features. It tracks the website's performance history and makes data-driven recommendations on improving the website speed. Among other features, it offers real user monitoring, providing you with the information on how the site is performing with real user insights in real-time.

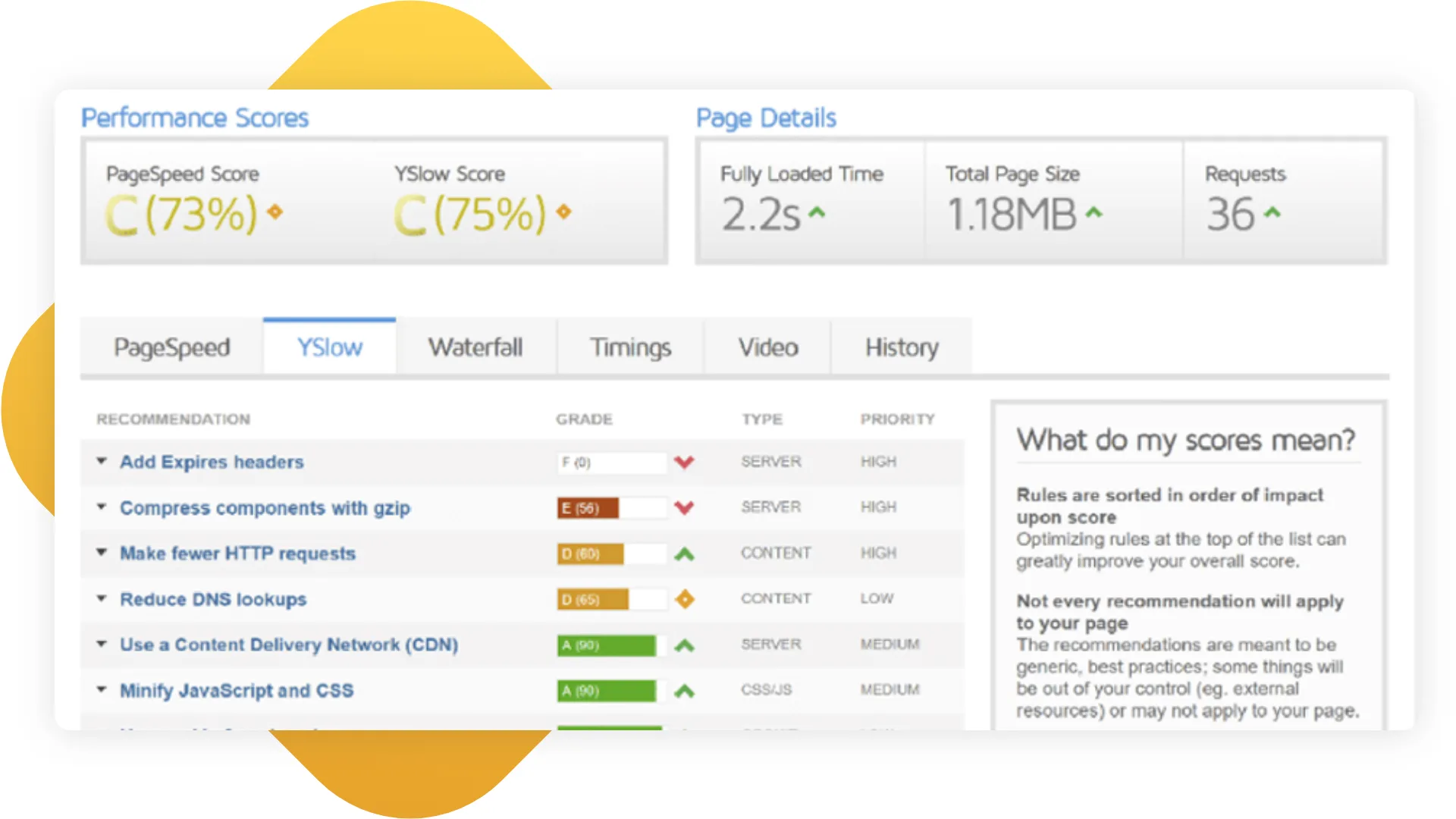
- YSlow is the tool from Yahoo!, so if you want to optimize the site for this search engine, it's your choice. It offers recommendations on how to improve the performance of the page, draws statistics, and summarizes all components.

- K6 is an open-source, developer-centric tool for load testing. It allows testing and monitoring of your system performance. Although it offers convenient APIs, working with it might be tough for non-technical users. The tool is best suited for developers, QA engineers, SDETs, and SREs.

- New Relic is a system for free end-to-end monitoring for the entire stack. It is especially good for troubleshooting the infrastructure and checking the app performance. It offers a lot of tools and can be integrated into any working environment.

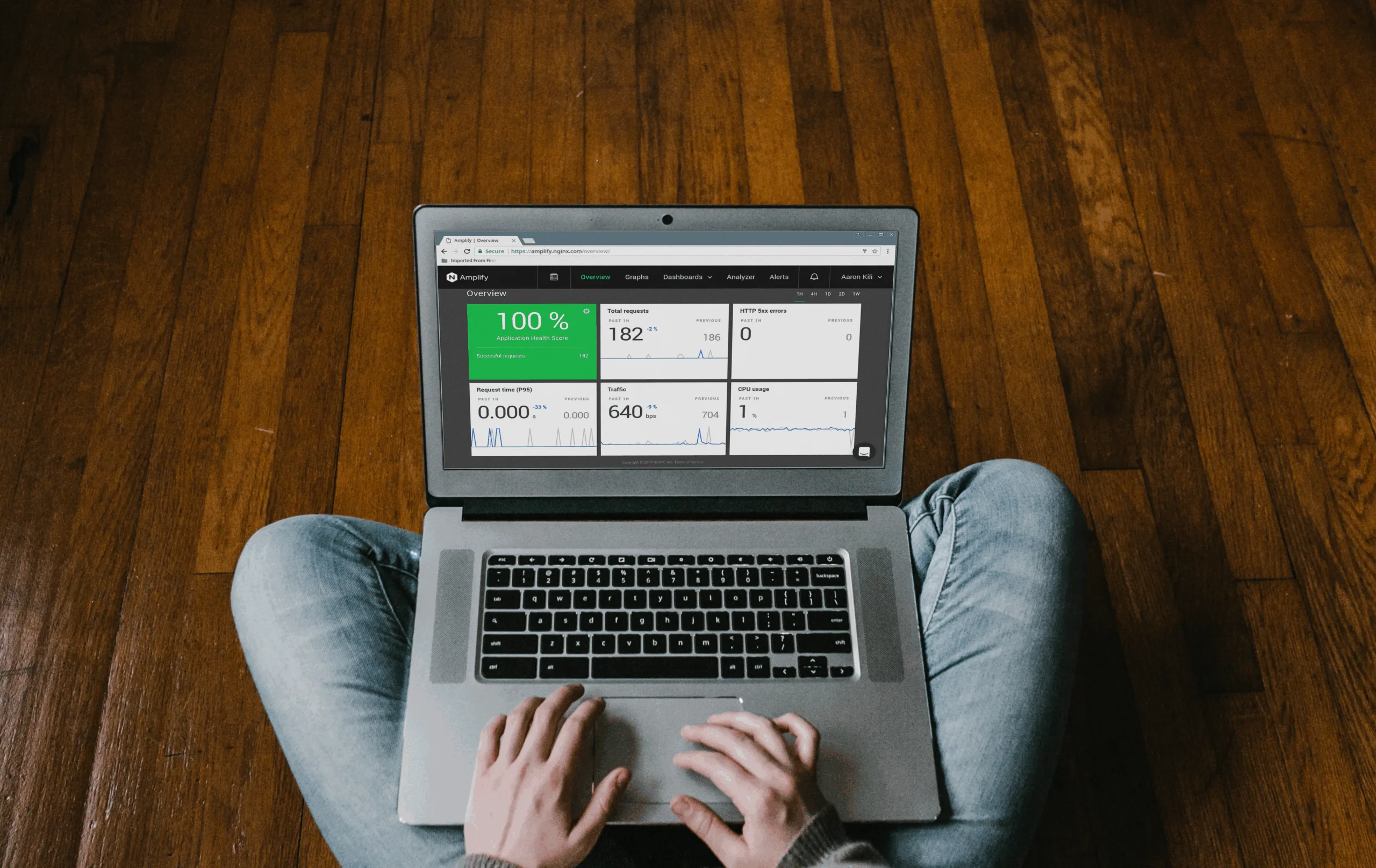
- Nginx Amplify is a convenient monitoring tool that offers a static analyzer for NGINX configuration, creates graphs and custom dashboards, and is overall very helpful for performance assessments.

User Acceptance Testing
User Acceptance Testing (UAT) is another vital part of software development. UAT is usually performed by the end-user or the client to verify/accept the system before moving the application to production. UAT is the final step of the testing process.
In Five Jars, we have several stages of UAT. We call them internal UAT and external UAT.

Internal UAT is performed by our QA engineers when they test the final version of the website. During this stage, they check if it meets requirements, third-party integrations work according to configurations, the website in general works correctly, and all the critical revenue-generating features work without any issues.
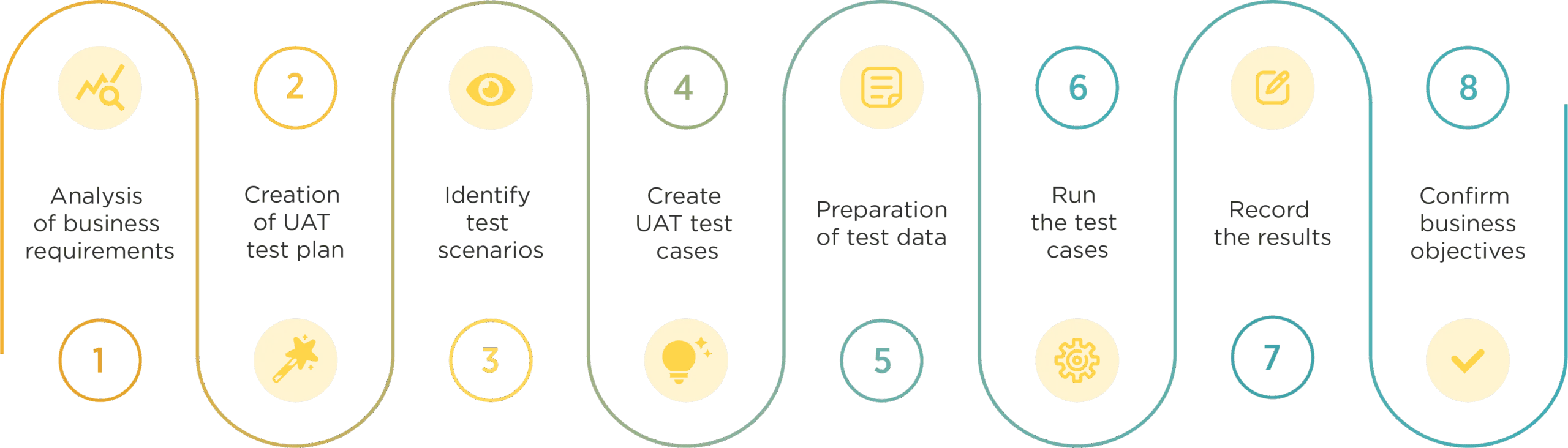
The internal UAT process looks like this:
- Analysis of business requirements.
- Creation of UAT test plan.
- Identify test scenarios.
- Create UAT test cases.
- Preparation of test data.
- Run the test cases.
- Record the results.
- Confirm business objectives.
After the internal UAT, we give the green light to the client to run the tests on their end. We call this phase external UAT.

At this stage, we usually share the list of test scenarios we covered during the internal UAT phase. The team from the client-side can use them to understand better what exactly was covered by the Five Jars team.
Overall, user acceptance testing helps check if the system is user-friendly, the interface is intuitive enough, and the site meets the client's expectations.
Conclusion
Both performance and user acceptance testing help verify that the site is good enough for the audience in terms of effectiveness on the one hand, and user-friendliness, on the other. At the end of the day, the users are those who decide if they want to interact with your website, and we want to keep them happy and satisfied. If you need any help or advice on website testing or optimization, feel free to contact us.
Also Read
Why Replatform Your Website?