The main question is - how important is it for successful SEO to strive for a 100/100 score on the PageSpeed Insights test? We'll talk about it in this article.
Google PageSpeed Insights is a powerful online tool for evaluating web performance. It rates the site on a scale of one to 100 and gives recommendations considering further optimization. Another Google's tool, Core Web Vitals, provides specific details on the site's real-life speed and user experience. Following these platforms' suggestions will improve your SEO and help push the page higher on the Google top.
The question is - how important is it for successful SEO to strive for a 100/100 score on the PageSpeed Insights test? And what is especially important to set up in Drupal sites? We'll talk about it in this article.
What is Google PageSpeed Insights?
While Google doesn't unveil its algorithms, at least one thing is clear - loading speed is used as a ranking factor on both desktop and mobile devices.
Google PageSpeed Insights comes in handy when a website maintainer wants to analyze the site performance on desktop and mobile devices and determine factors that affect the speed, efficiency, and overall site appeal. Basically, it allows measuring the page loading time and observing how the site speed ranks.
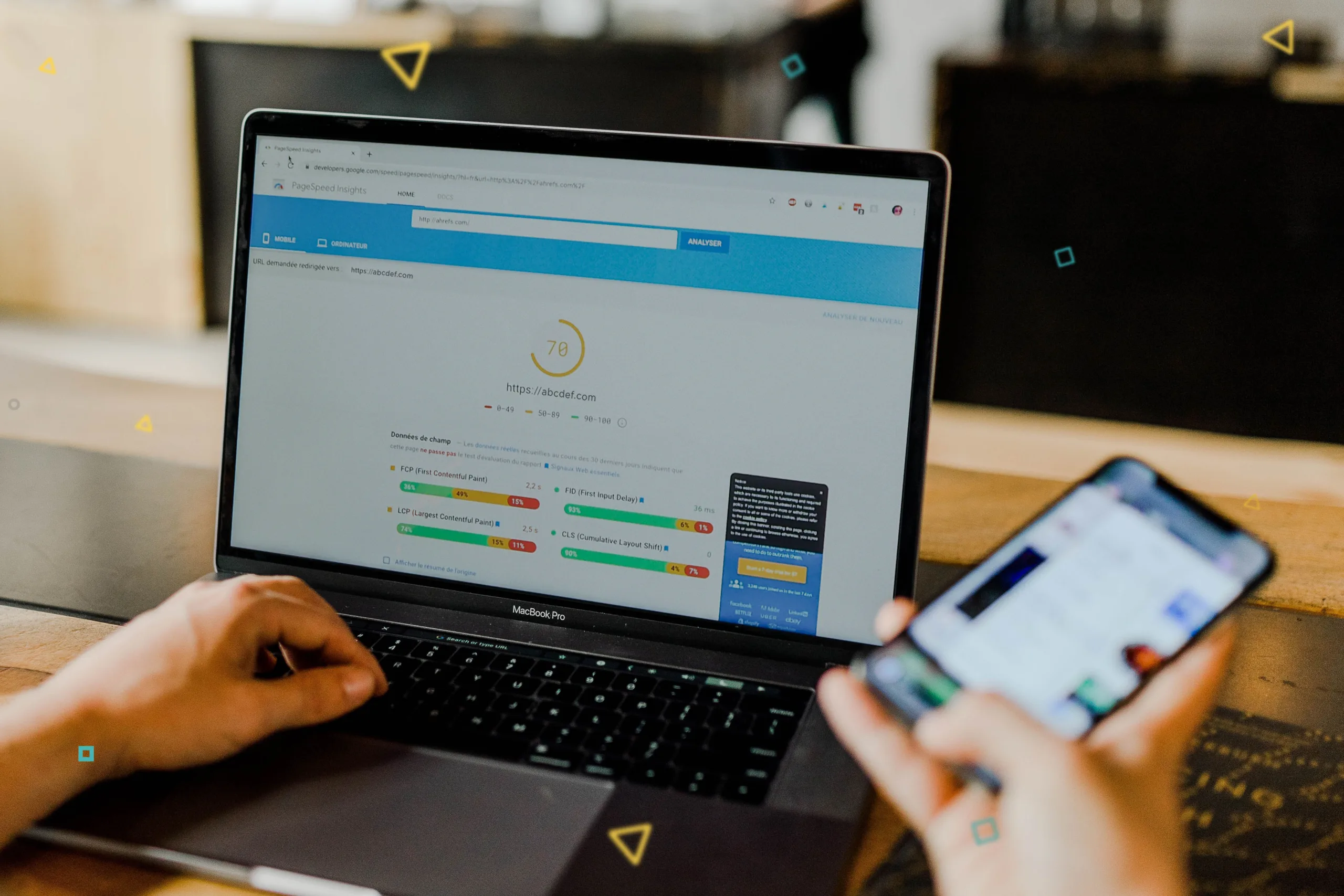
To test a website, simply enter its URL and press the "analyze" button:

Google PageSpeed Insights
The tool provides the data about the speed on mobile and desktop devices, and you should pick one of the options before pressing the "analyze" button. In the last few years, with mobile-first search results, loading speed on mobile has become much more critical than on the desktop, so don't forget to check it.
The result shows an overall score that summarizes the page's performance and further details about the factors influencing it. The score is calculated by running an open-source, automated tool called Lighthouse.
Most information you get refers to technical problems of the website performance. And it's a trap that so many website maintainers and managers fall into. When you see several charts of very informative green, yellow and red colors, and an actual score on top of it, you intuitively rush for improving the metrics to make the score closer to 100.
Does the Score Really Matter?
The thing is, to get a top spot on the Google results page, your site doesn't necessarily have to score 100 out of 100 on PageSpeed Insights. In fact, such an approach may be even destructive for the website, as it may require the disposal of many useful UX elements. More important is to check whether the charts generated by the analysis are green, and if they're yellow or even red, you should work on improvement.
To showcase that the highest score doesn't guarantee the site a place among the top-ranking pages, we conducted an experiment. We googled popular modules for Drupal SEO and tested every page from the top-10 with the PageSpeed Insight.
Unsurprisingly, the top-1 page scored 42/100, and its charts showed some yellow and red sections. Page number two scored 32/100 with a lot of red color in the infographics. Interestingly, the page in 10th place scored 84/100 with less red and some yellow.
What does it mean? Is the PageSpeed Insights test useless in terms of acquiring a top spot in the SERP (Search Engine Results Pages)?
Of course, it's not. But the most valuable part of the analysis is not the impressive numbers but the suggestions provided.
Why? Because one of the points of view PageSpeed Insights examines the page is user experience. And the score doesn't really reflect it.
How to Use Google PageSpeed Insights Suggestions
The site's loading time is, without a doubt, among the most significant factors that affect users' satisfaction. If people get annoyed faster than the page finishes loading, they simply bounce away. That means you should work on increasing the site's actual speed (it can be measured with different tools) as well as its perceived performance (how fast the site seems to users) instead of thinking of the high score. This is where the PageSpeed Insights' recommendations are helpful.
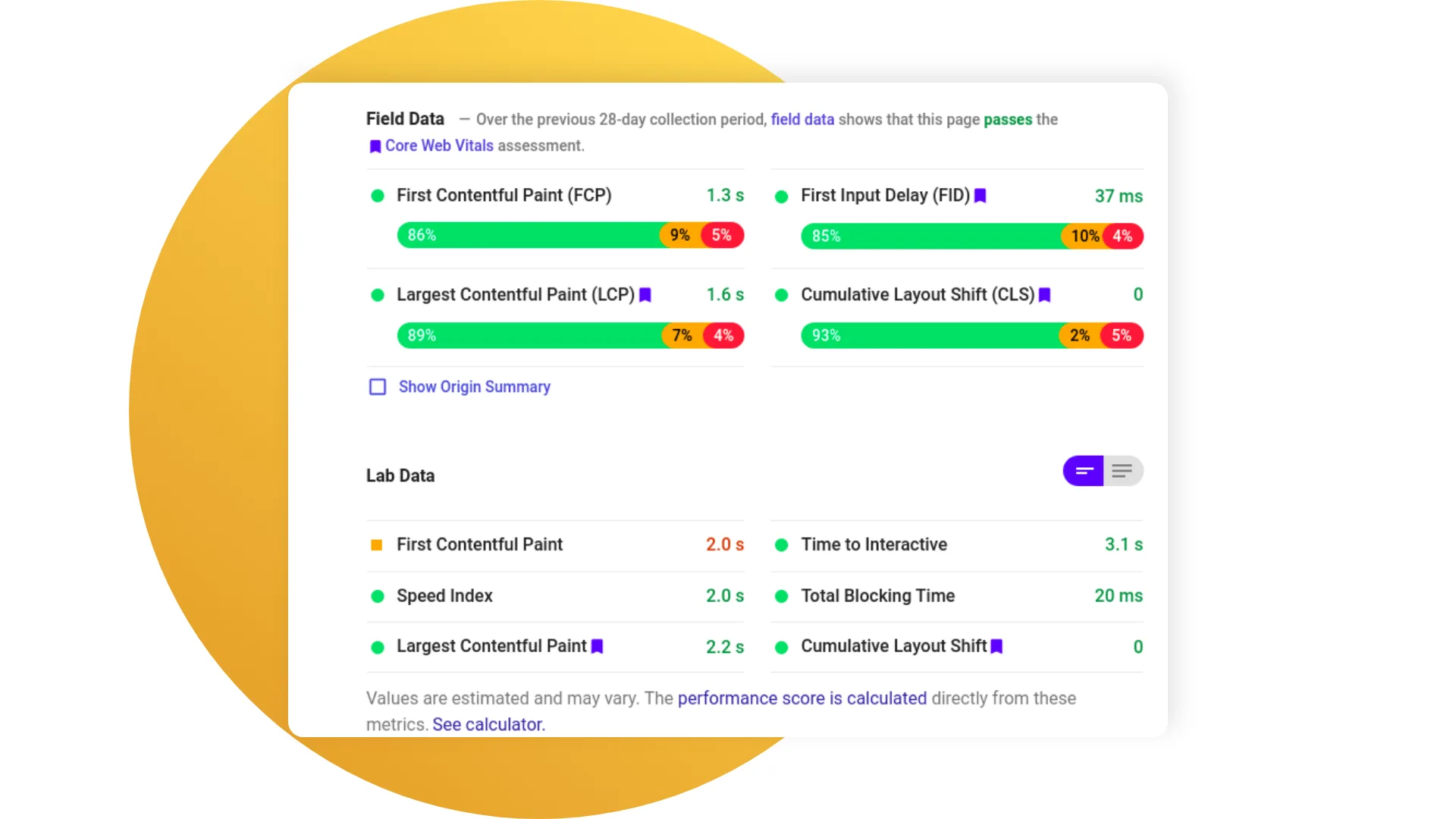
When analyzing the site, you'll find field and lab data.

Field data shows how the given site performed compared to others in the real-world Chrome User Experience Report for the last 30 days and helps find real-world bottlenecks. In some cases, this data may be not available. To monitor true user experience, Google released Core Web Vitals. This service delivers specific details on the site's real-life speed and experience. We're talking about this tool further in the text.
Lab data estimates the site performance on different metrics during a simulated page load in a controlled environment.
The combination of field data and lab data gives a better idea of the site's web performance than the overall score. Having that in mind, you can proceed to suggestions for further improvement. These recommendations are called Opportunities in the reports.

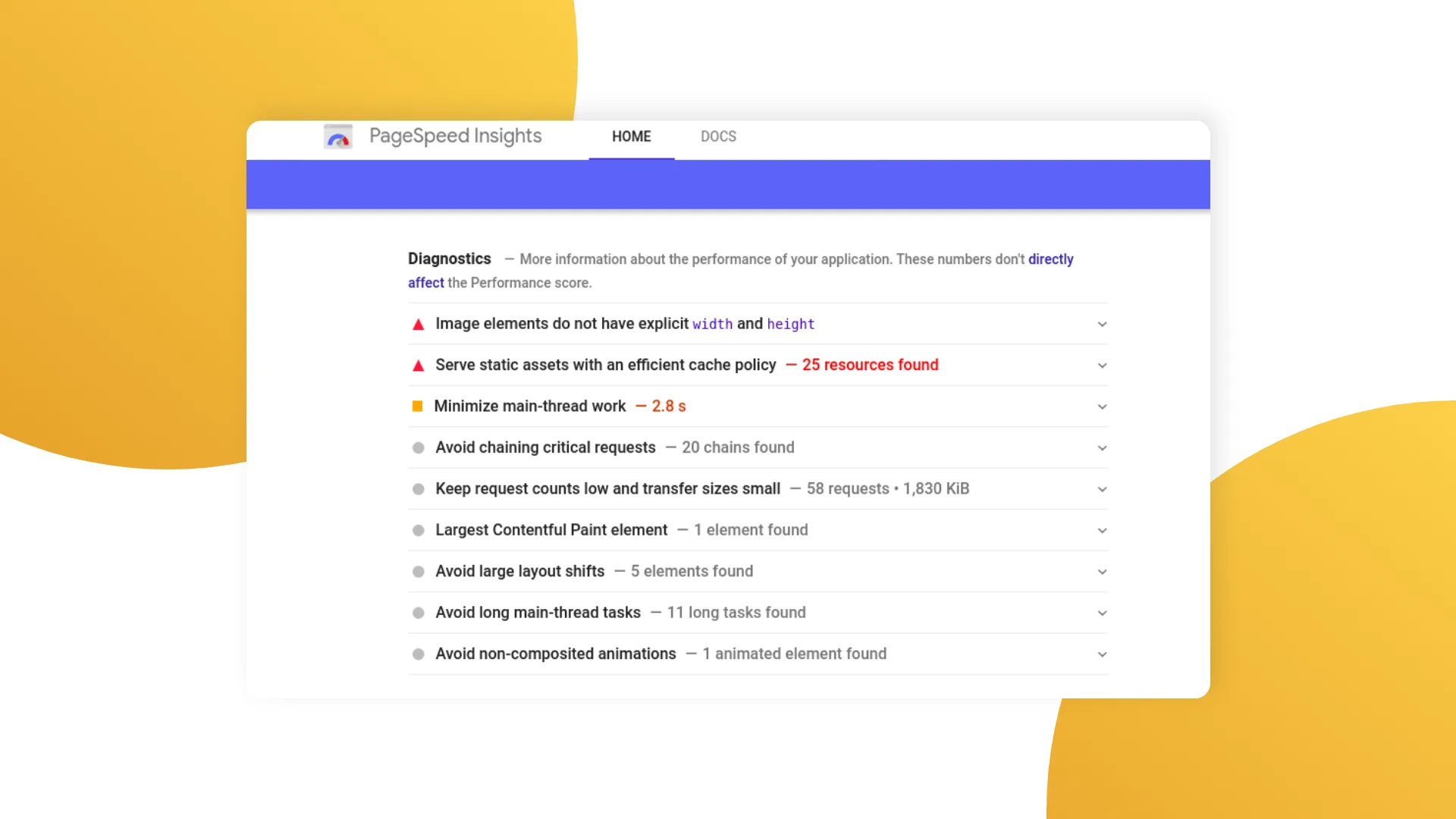
More information is given in the Diagnostics section.

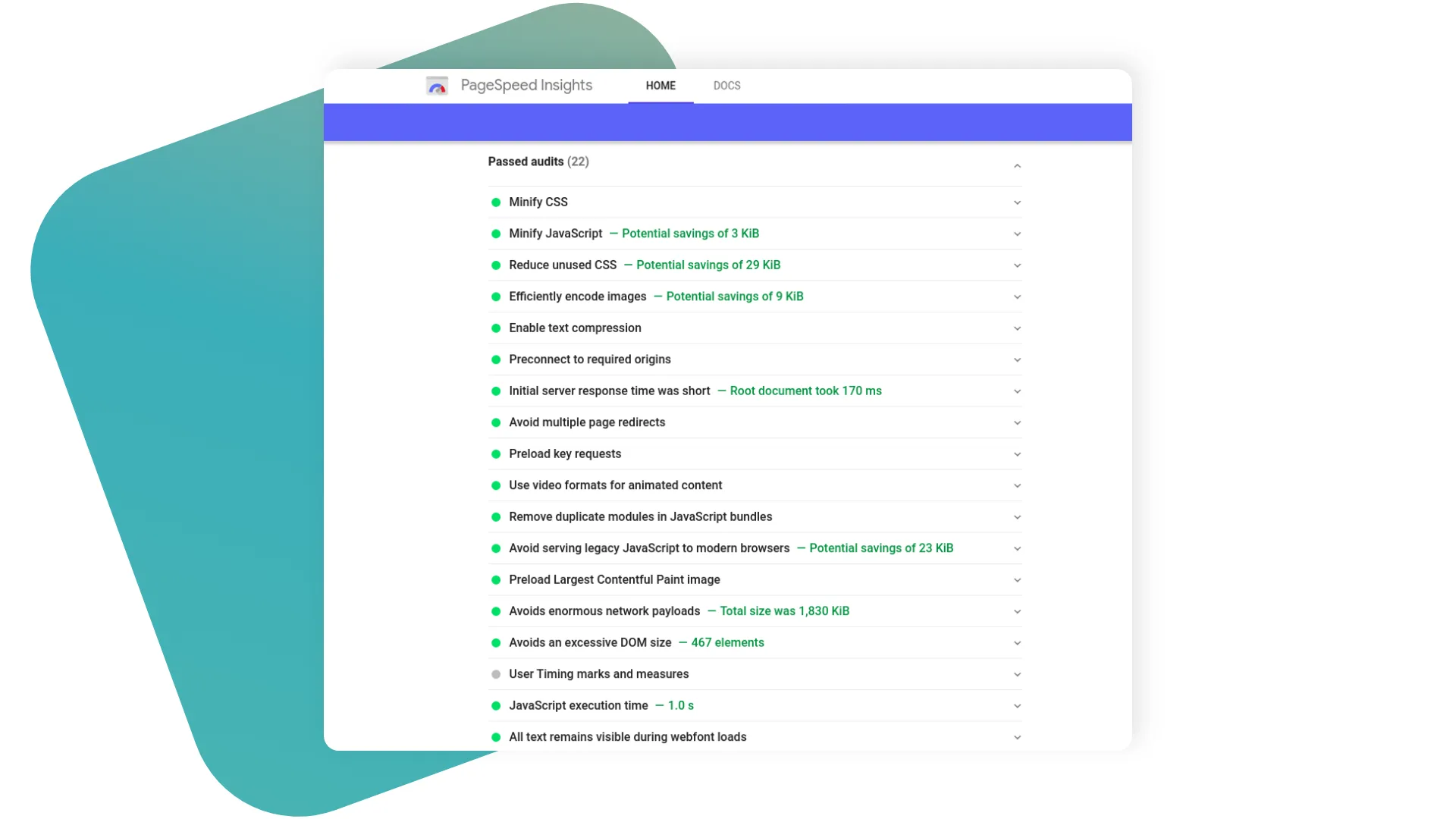
Other typical weak points that performed well nevertheless for the given page can be found in the Passed audits section.

Some of the most typical suggestions from Google PageSpeed Insights (with tips specific for Drupal sites)
1. Serve image in next-gen formats
Commonly used image formats like JPEG or PNG provide worse compression than such formats as PEG 2000, JPEG XR, and WebP. Using a module to leverage WebP image formats that automatically creates a WebP copy of the uploaded images can be convenient.
2. Eliminate render-blocking resources
This means some JavaScript and CSS scripts slow down the page loading. To optimize, PageSpeed Insights suggests to inline critical CSS and JavaScript or consider using modules for asynchronous loading, such as the Advanced CSS/JS Aggregation.
3. Properly size images
Appropriately sized images not only improve load time but also save cellular data. For Drupal websites, it's a good idea to use the native Responsive Image Styles (available in Drupal 8 and above).
4. Defer offscreen images
Deferring offscreen images or lazy-loading means that pictures are loaded only when they're needed. It improves perceived performance dramatically and can be achieved with the help of various stack-specific modules or plugins (there're options for Drupal).
5. Reduce unused JavaScript
JavaScript might be render-blocking or asynchronous, but either way, it's a good idea to get rid of unused scripts as they slow down the page load. For Drupal, consider using only necessary libraries to the relevant page or even to the particular component in a page.
6. Serve static assets with an efficient cache policy
The process of caching means that browsers save copies of web pages. When the same user revisits the site, it is loaded faster. For Drupal, you might want to set the "Browser and proxy cache maximum age".
Google's Core Web Vitals
Core Web Vitals are the four measurements that represent different aspects of the user experience. These measurements are:
1. FCP - First Contentful Paint
Shows the time it takes from the browser's initial request to when any part of the page is rendered. You can improve this score by only sending the resources necessary to render what's visible to users in the viewport. For example, inline styles and lazy-loading that we mentioned earlier are great practices in this case.
2. LCP - Largest Contentful Paint
Measures perceived loading performance, i.e. the time from the initial request to when the site's main content is ready. This score can be improved by controlling font performance and using a native image tag with srcset or a picture element. In general, it's a good idea to ensure that images, text and all the content in the viewport are displayed with as few serial dependencies as possible.
3. FID - First Input Delay
Measures load responsiveness or interactivity. This score is impacted by processing heavy scripts or rendering complex styles. Hence, it makes sense to reduce the amount of JavaScript that runs on a given page. Besides, FID is affected by device performance. Don't forget to test your site on different devices.
4. CLS - Cumulative Layout Shift
Measures visual stability. In other words, when the page content that has already been loaded suddenly moves, we can talk about an unexpected layout shift. This experience proves to be extremely frustrating for users. The reason for such a mess may be resources that are loaded asynchronously or dynamically injected content. There are many recommendations for optimizing CLS, including reserving space for images and ads on the site.
Summary
Fast sites with better user experience are ranked higher by Google. To optimize websites, we need a lot of measurements, and PageSpeed Insights is an effective tool that provides information about web page performance. It also gives recommendations for further optimization.
However, the overall PageSpeed Insights score is not that significant, and scoring 100/100 won't guarantee the site a top spot among Google search results. What actually matters is to concentrate on the suggestions or Opportunities offered by the service. Another helpful tool is Google Core Web Vitals. It's aimed at measuring real-life user experience and is a must for contemporary website maintainers.