The story of the website's performance importance is never-ending since users need accessible and fast web resources to complete desired conversions. At the same time, companies hope their websites are scalable enough to attract more users when required.
For this reason, the Drupal community constantly comes up with better ways to track and optimize website speed. One of the best solutions to timely boost website speed is Quicklink, that Five Jars reviews in today's article.
Let’s first dive into the core of Drupal’s Quicklink module.
What Is Drupal Quicklink Module

Quicklink module is the Drupal implementation of the Quicklink Javascript-based library offered by Google Chrome Lab. It is a lightly-built solution for faster subsequent page loads and general website load speed optimization. Quicklink prefetches links in users’ viewport during browser idle time and makes the pages already available before users navigate to them.
It is not surprising that website speed impacts many metrics that, in turn, add to revenues. These include user engagement, conversion, and retention metrics. Sessions on a website with a decent page load speed are less likely to turn into bounce sessions and more likely to include several events per user. Quicklink is one of the solutions to reach lower bounce rates and higher conversion rates.
Why?
Why Use Quicklink for Optimization

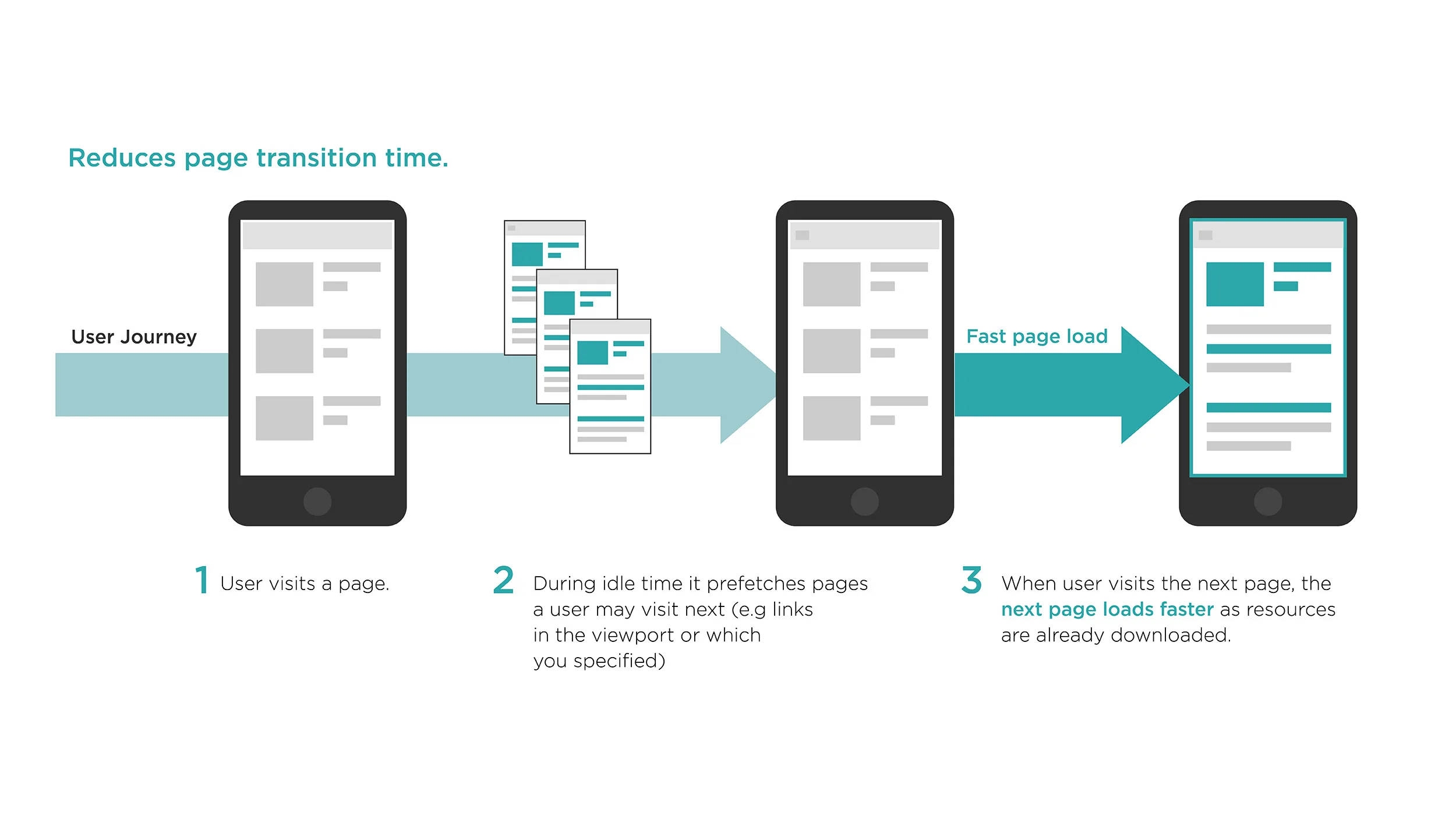
The technology behind Quicklink was designed specifically for website speed optimization. To simplify, Quicklink collects all the links available in the user’s viewport, a visible part of the webpage, and prefetches them. It means users don’t need to click the link to initiate the loading of the next page of interest.
Sounds good, doesn’t it?
Addy Osmani, the creator of the Quicklink library, is the lead engineer on the Google Chrome product. Osmani has devoted much time to analyzing Javascript design patterns and has elaborated on solutions for multi-page and single-page apps, covering the speed optimization demands of most modern web apps.
Thus, Quicklink is capable of solving at least the following challenges:
- Optimizing load times of the multi-page website;
- Optimizing load times of the single-page app;
- Increasing user engagement;
- Increasing user conversion rates;
- Increasing user retention;
- Improving website UX and responsiveness.
Quicklink Module for Website Speed Optimization

Quicklink focuses on two main things: being lightweight (<1kb compressed) and making future navigations faster for users. By preloading available pages and resources, Quicklink makes further user journey flawless and wait-free. It is compatible with all contemporary browsers.
The Quicklink’s algorithm follows these steps:
- Detects links in the user’s viewport with Intersection Observer.
- Uses requestIdleCallback to wait until the browser is idle.
- Makes sure the user’s connection is not slow with navigator.connection.effectiveType or if they have data-saver enabled with navigator.connection.saveData.
- Prefetches URLs with <link rel=prefetch>.
Read Speed up navigations in React with Quicklink to understand the differences in mechanisms for multi-page and single-page apps.
Quicklink is wrapped in a ready-to-use module for Drupal that website developers can implement without or with minor configuration due to the wise default setting available. Configuration opportunities include flexible management of the types of URLs and content to avoid over-prefetching, debug mode, and lots more.
Quicklink Module Use Cases to Boost Performance

NewEgg, an electronics distributor, is one of the first companies to report the successful implementation of Quicklink. Ray-Ban, Hashnode, Oakley, and other prominent brands also use Quicklink to provide a better user experience.
We implemented Quicklink and saw a 50% increase in conversions and 4x faster page transitions
NewEgg
Quicklink has gained trust among e-commerce projects instantly. One of the most frequent implementations of the tool is inserting Quicklink on product pages. By default, Quicklink configuration excludes some patterns of URLs, such as sign-up, but website developers may choose the configuration of their choice.
The product page is an essential point of contact for the company with the user, and the further user experience defines whether the user buys a product or not. It is an excellent example of the perfect page for Quicklink.
Quicklink is easy to implement on any page. Try to think about the places on your website where, if further navigation is interrupted, the path to a final conversion will be a failure. If the page satisfies the criterion, feel free to insert Quicklink!
Advantages of Using Quicklink for Website Optimization

The correct Quicklink implementation for a multi-page or single-page app comes with a range of advantages:
- Increase the site's response speed;
- Improved UX and website responsiveness;
- Optimized resource utilization;
- Refined SEO and improved search rankings;
- Better website accessibility in slow internet connection;
- Flawless implementation with zero impact on the codebase.
Measuring the Results: Before and After Using Quicklink

A/B testing is the best way to measure Quicklink’s performance. You will get the most reliable results by launching two website versions simultaneously for real users. Not all companies are ready to prepare additional resources for the A/B testing, though. In this case, using the tools described below, you can measure the before and after Quicklink implementation metrics.
Tools to measure Quicklink performance can be divided into user experience tools and behavior analytics.
Measuring User Experience
The two primary metrics to look at are:
- First Contentful Paint is the first point in time when the user starts to see content;
- Start Render is the moment when a website starts displaying the first asset.
Use the following tools to measure website performance with and without Quicklink:
- Chrome DevTools. It shows how much time it takes to load the page.
- Webpagetest. The tool allows one to create a comparison table and visualize it for images and videos.
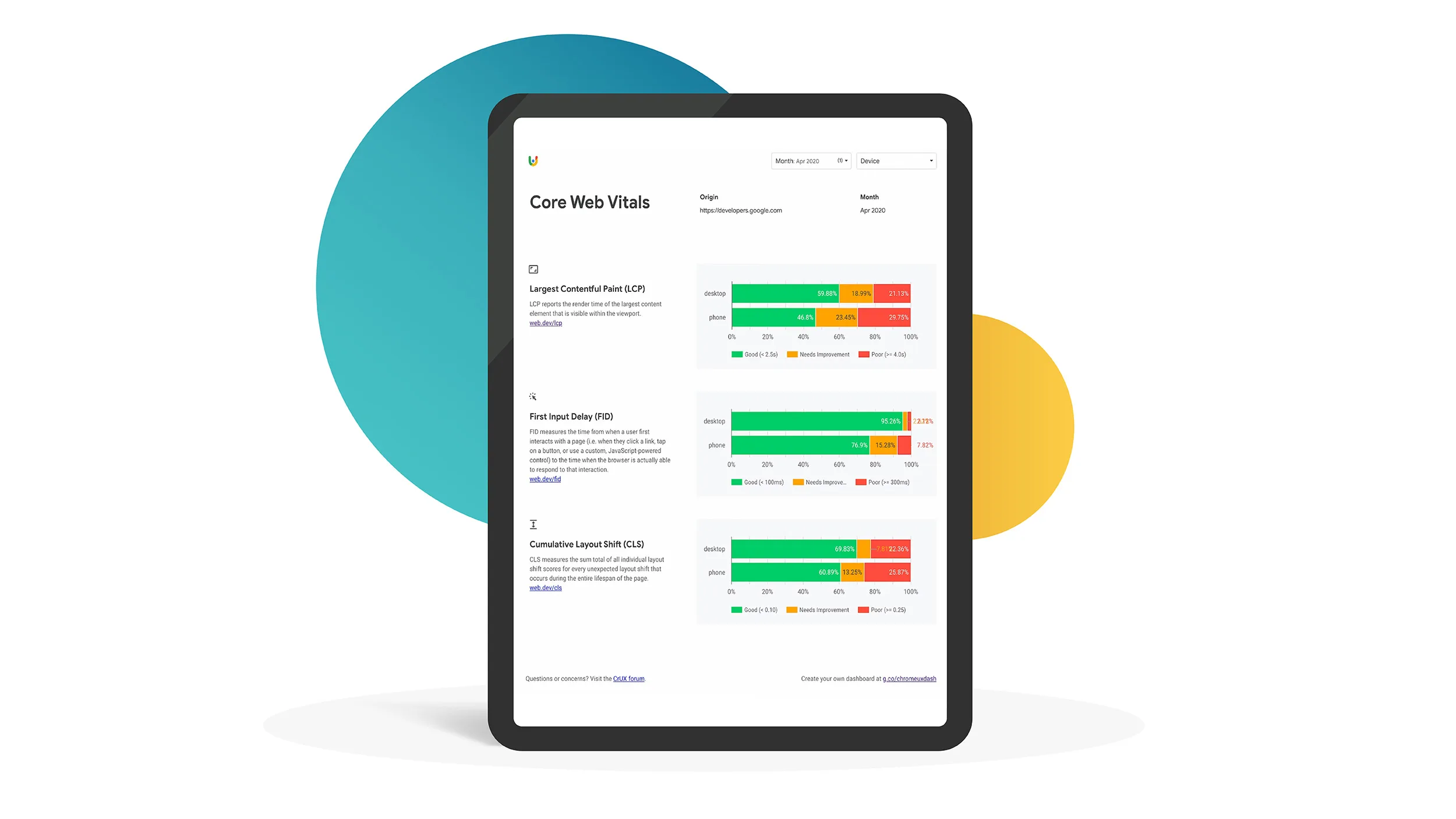
- RUM (Real User Monitoring). Tools like Chrome User Experience Report (CrUX) show the evolution of vital metrics. It is also easy to build a handy dashboard in Looker Studio (former Google Data Studio) based on CrUX data.
Read the full guide on Measuring impact of Quicklink in sites.
Measuring User Behavior

The end goal of any website optimization is always higher profits. Google Analytics 4 (GA4) is by far the most popular example of the basic web analytics platform to use while analyzing Quicklink’s impact. Analysts can set up a separate GA4 property to track the user behavior on the web resource containing Quicklink.
Some of the metrics to look at:
- Bounce Rate is a percentage of sessions that last for less than ten seconds or has no conversion events and no page or screen views;
- Engaged Sessions are sessions opposite to the bounce sessions described above;
- Event Count is the number of completed events (either intermediate events or conversions).
- Events per Session is the number of events completed per session.
In fact, the set of metrics is individual for the type of business and website. The key idea is to measure them before and after the implementation of Quicklink to understand the impact on the business performance.
Wrapping Up: Unlocking the Full Potential of Your Website with Quicklink

The idea behind Quicklink is truly wise. Only professionals with a deep and versatile understanding of web technologies could develop such a solid, easy-to-integrate solution. The most brilliant thing about Quicklink is its ability to optimize multi-page and single-page apps. Single-page apps have become popular among businesses too quickly for many technologies to adopt, but Quicklink is superior.
However, it's important to keep in mind that Quicklink is not a magic pill. While it does increase the site's response speed for users, it sends additional requests in the background and creates additional requests to the web server. Therefore, it won't work if your server is not ready for that - ideally, pages should be served from a static cache without invoking a website. To achieve good results, your website should be fast enough and have a properly configured cache system.
To unlock the full potential of your website with Quicklink, website owners must decide what pages to optimize, how to implement Quicklink, and how to measure its impact. These three steps are a good start for the first test. If you plan to use Quicklink, make sure your website is fast enough and has a properly configured cache system. Contact Five Jars to discuss the individual implementation scenario and ensure that Quicklink works effectively for your website!