By implementing effective testing methodologies, we strive to continually improve the quality of our products. This is the first in a series of articles about our testing experience for Drupal open-source websites.
This article will unveil the testing process within our organization, the tools utilized for testing, and the integration of automated tests. Furthermore, it will outline various types of tests, exemplify their structure, and explore their significance. Finally, we will delve into integration strategies.
Testing Process Overview

In Drupal, the testing process encompasses both automated tests and manual testing. While manual testing has its advantages and remains an integral part of projects, automated tests offer increased reliability and efficiency.
Testing Scope and Objectives
The testing scope includes the following areas:
- Requirements testing
- Design testing
- Frontend and UI testing
- Backend testing
- API testing
- Performance testing
- Accessibility testing
Tools for Manual Testing

While there are many tools for manual testing available, below are our most used and essential ones:
- Lambda Test. This tool facilitates cross-browser and device testing, enabling comprehensive validation across various platforms.
- TestRail. By storing test scenarios in a centralized location, TestRail assists in maintaining high-quality test documentation and enables efficient management of tests across all projects.
- K6. It is an open-source load testing tool that makes performance testing easy and productive for engineering teams.
- Postman. It is an API development tool that helps to build, test and modify APIs.
- Diffy. Our esteemed companion for visual regression testing, playing a pivotal role in our daily testing activities and a favorite among our QA team.
- Wave. Wave aids in accessibility testing, adhering to diverse standards and requirements, ensuring our products are accessible to users with varying needs.
Also Read
Performance Testing with k6Automation Testing Process
Automated Tests Pyramid

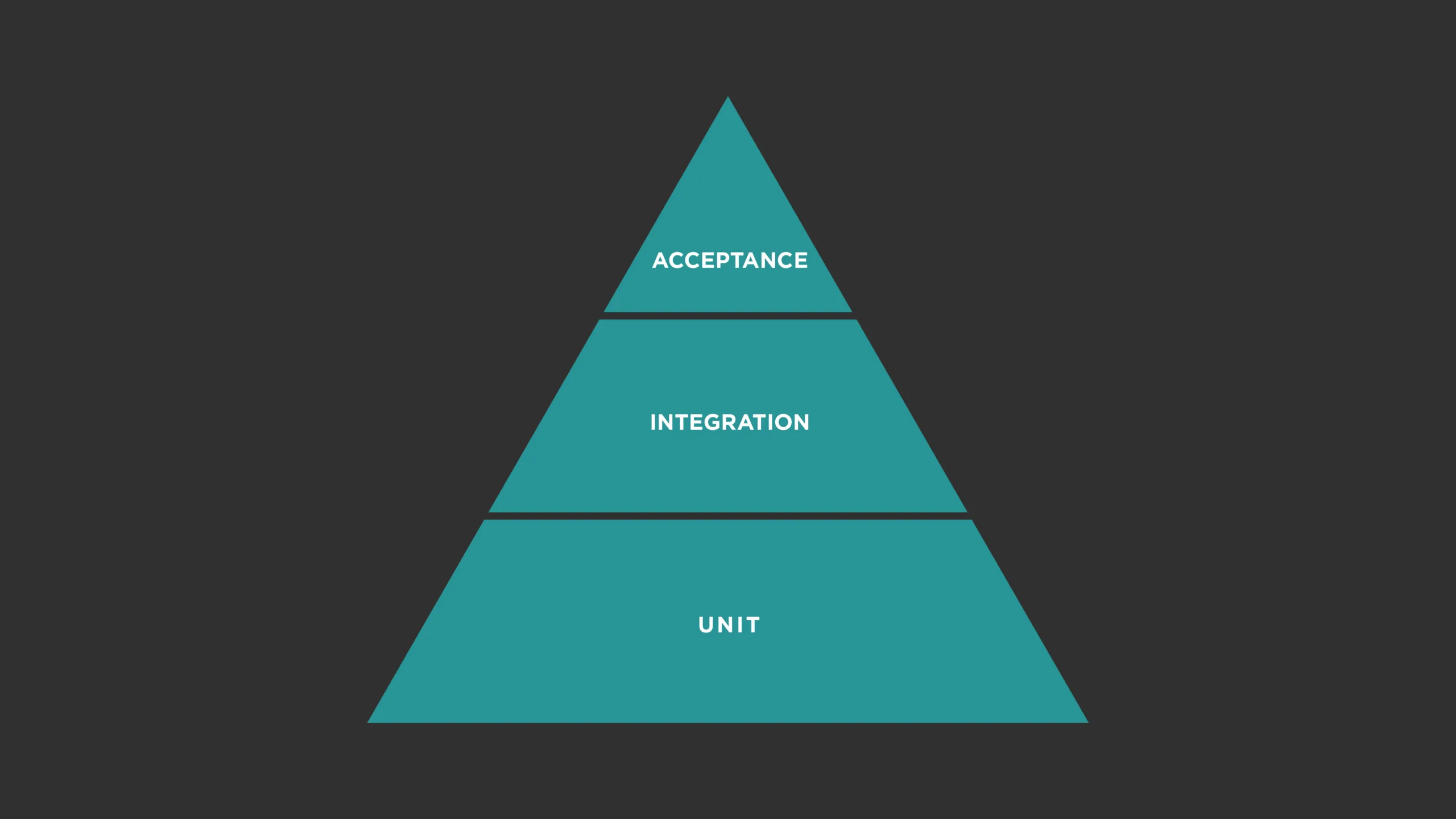
To understand the significance of automated tests, we employ a model known as the “testing pyramid”. This pyramid illustrates the hierarchy of testing, similar to Maslow's hierarchy. At the base, we have unit tests, which scrutinize individual elements of the business logic. Integration tests verify the seamless interaction between the overall infrastructure and the business logic. Acceptance tests focus on testing the UI, ensuring seamless operation with all components and infrastructure.
We have carefully selected and currently utilize the following tools for developing automated tests:
- PHPUnit for unit tests.
- Drupal Automated Tests for integration tests.
- Codeception for functional and acceptance tests.
Unit Testing
Unit testing forms the foundation of the testing pyramid and is typically conducted by developers. At this level, we meticulously test discrete units of code, such as classes, functions, and methods. These tests identify errors at a fundamental level, and their development and maintenance are relatively straightforward. An added advantage is their speed, enabling early detection of issues.
- Pros – Early error detection saves time and money.
- Cons – Integration issues are not detected in this stage, modules may work perfectly in isolation but can have problems in interfacing between the modules.
Integration Testing

Therefore, a second level exists precisely for this purpose – integration tests. These tests verify the interdependencies among components and assess their integration with the entire system. One of the advantages of these tests is their independence from the user interface, resulting in improved efficiency and resilience. They demonstrate rapid execution capabilities. However, they do not provide specific pinpointing of the exact location where issues may arise.
- Pros – They don’t go through the UI, therefore they are nowhere near as slow or fragile.
- Cons – They are good at telling us when we have a problem, unfortunately, they can’t tell us precisely where.
Acceptance/UI Tests
The acceptance tests are among the most critical stages of testing, culminating in the application's production release upon successful completion. These tests evaluate the system's behavior just as a genuine end user, a human being, would.
- Pros – These tests cover the entire application flow, allowing for the detection of issues that may not be apparent in unit or integration tests.
- Cons – Changes in the UI layout or element identifiers can cause tests to fail, leading to frequent test maintenance and updates.
Comprehensive Testing Cycle

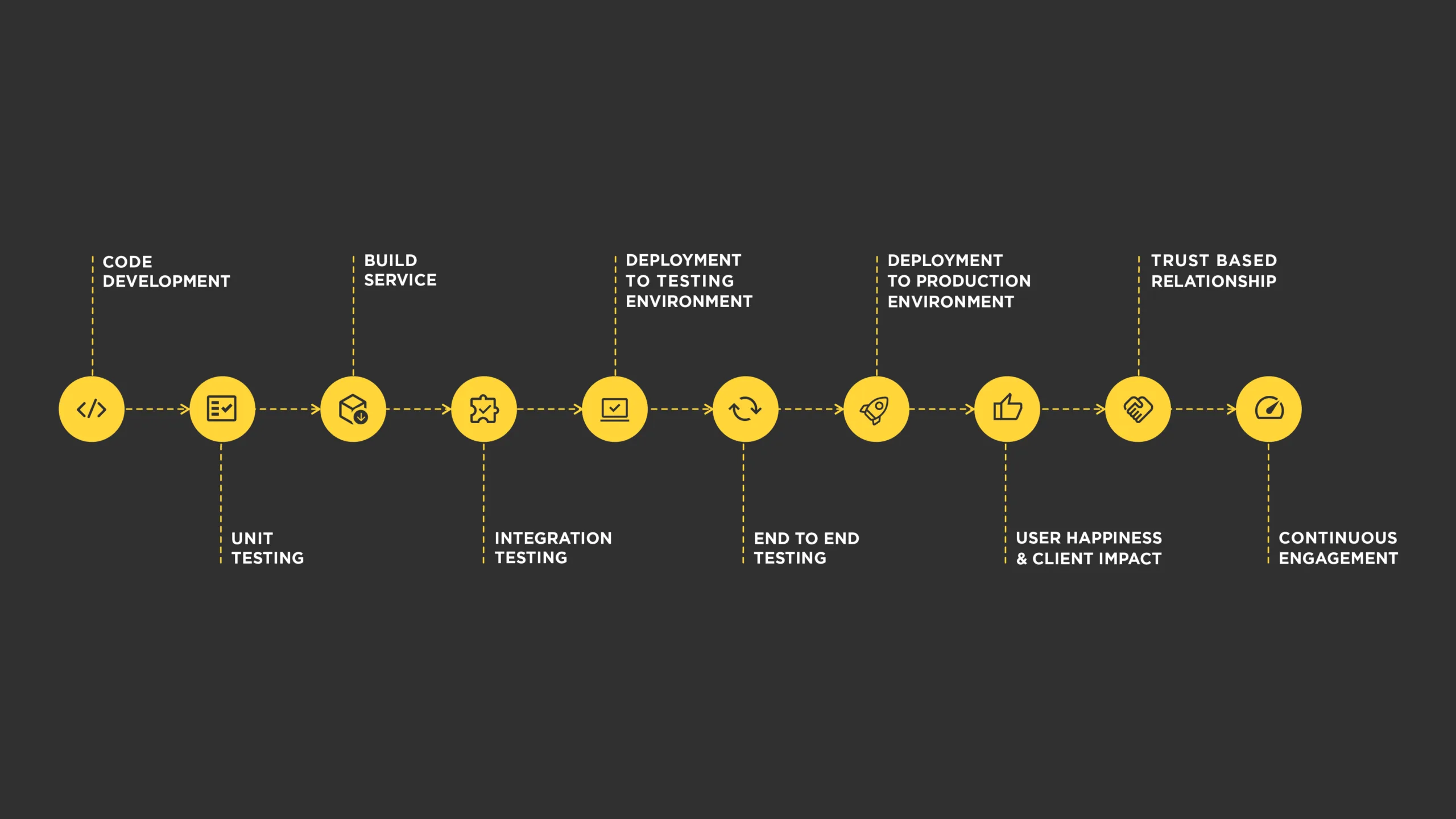
This comprehensive testing cycle encompasses several steps when integrating tests into projects. It commences with code development, followed by mandatory unit tests and build assembly. Subsequently, integration tests are conducted, along with deploying to testing environments. Finally, end-to-end tests, comprising UI tests, acceptance tests, and functional tests, take place. Only after these stages have been completed can the deployment to the production environment proceed.
To ensure the effectiveness of tests, they must be elevated from mere peripheral elements in the product development process. Tests should be seamlessly integrated into the product's development and release pipeline, serving as an integral component thereof. The ability of tests to halt the release of erroneous code renders them indispensable and necessitates their inclusion as a mandatory practice.
Wrapping Up
In summary, improving product quality in Drupal can be achieved through a combination of automated and manual testing. We employ various essential tools for manual testing, such as Lambda Test, TestRail, K6, Postman, Diffy, and Wave.
We introduce the "testing pyramid" model, which emphasizes the significance of automated tests. This pyramid consists of unit tests, integration tests, and acceptance/UI tests, all crucial for ensuring the quality and stability of our products.
For automated testing, we utilize tools like PHPUnit, Drupal Automated Tests, and Codeception. Codeception, in particular, is preferred for its ease of use, comprehensive test coverage, built-in browser emulation for UI testing, and seamless integration with Drupal. In the next article on testing in Drupal, we will share our team's experience in implementing autotests for a legacy website using Codeception.