Web development is a dynamic field. It produces new technological solutions every year. Sometimes other web specialists stay too sticky to their traditional approaches and miss the moment when they stop working as expected.
In the article, we will review how this happened to SEO when applied to Progressive Web Apps and what SEO specialists and the rest of your team can do to stay visible in the search engines.
What is a Progressive Web Application (PWA)

Progressive Web App (PWA) is a relatively new invention introduced by Google for the development market. This technology makes ordinary websites look and behave similar to mobile apps. Such websites stay available offline. If the system supports PWAs, users can add them to the home screen for quick access.
In contrast to the websites, PWAs only require users to access them with a URL and download the main content only once. After the installation, all base elements (an Application Shell) stay pre-downloaded and visible offline. This feature allows app usage in low-connection networks or when there is no connection.
PWAs exceed basic online-only websites in load speed. Thus users wait for a shorter time before they can finally interact with the app.
PWAs & business goals

PWAs are attractive for businesses for multiple reasons:
- They are accessible anytime.
- They use fewer data and need less storage.
- They are cheaper but offer the same benefits as native apps.
- You don’t need to publish and update them in app stores.
- They are a reliable cross-platform and cross-device solution.
- The same technology is used for both web and mobile.
- Service Workers (background scripts) handle offline requests when the network is stable again. It helps to retain users by demonstrating the trustworthiness of the app.
In real-time, PWA Stats publishes data on how renowned companies benefit from their successful implementation of PWAs.
SEO for business

SEO has proved to be one of the highest-performing online marketing channels. It stays effective in the long-term after its initial setup and frequently has more traffic opportunities than PPC.
The first search result page gets the largest share of engaged users. That is why business owners tend to compete for these rankings fiercely. Let SEO stats speak for why businesses should have their SEO set up all year round:
- more than 50% of all online traffic comes from organic search;
- search engine prospects are more likely to convert to buyers (+14% compared to other ways of lead generation);
- more than 85% of users ignore paid search ads and scroll to the organic search results;
- about 30% of users searching for nearby products and services buy them within 24 hours.
And this doesn’t happen without effort, as another shocking statistic says that nearly 90% of all published web resources have never appeared in search results!
So what exactly prevents the websites from being on top of the search?
What affects your website rankings

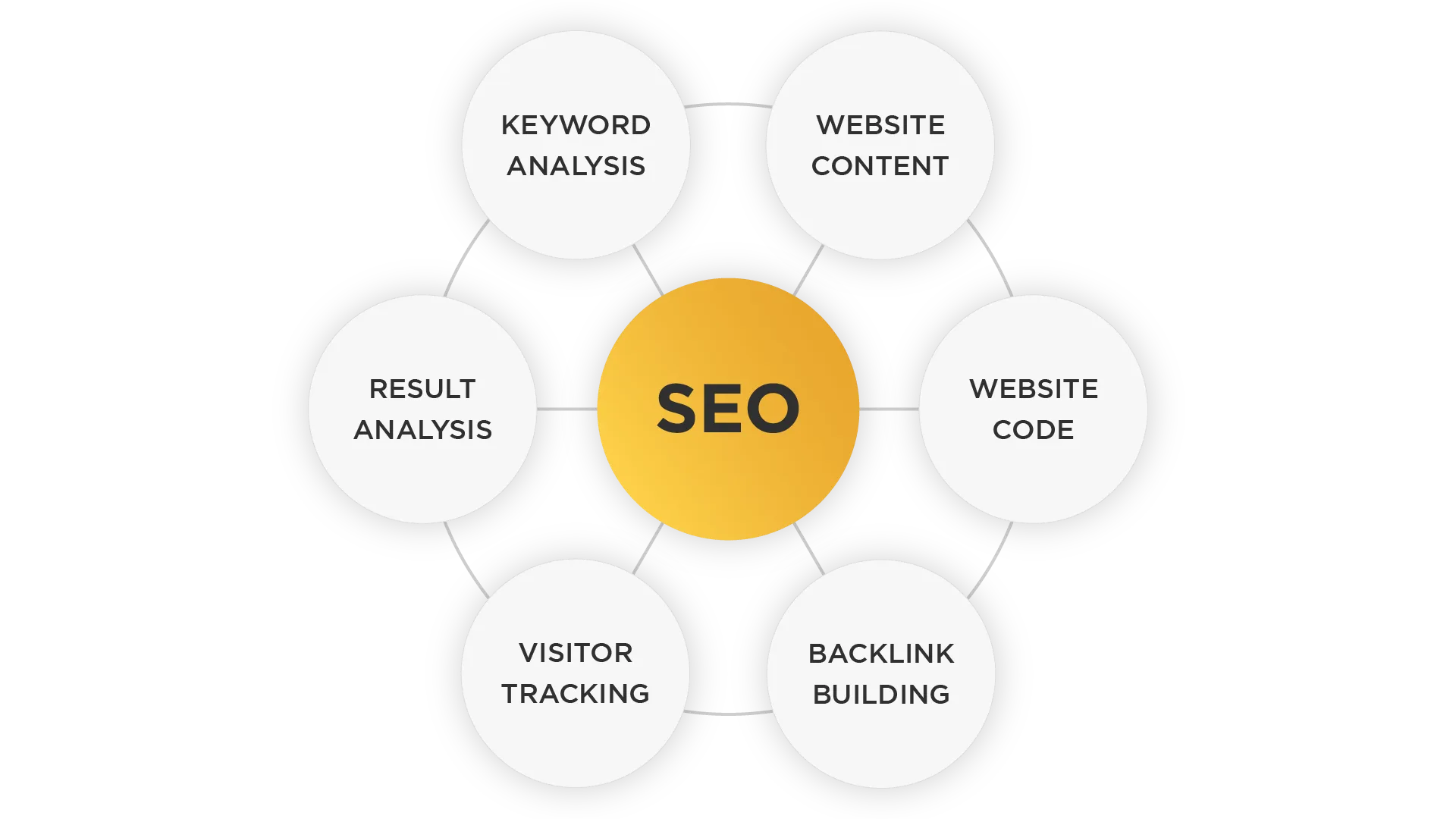
Here are some criteria to go through if you want to know whether your website is SEO-friendly.
UI matters
Search engines consider web analytics metrics to decide if the web resource is worth showing. Session Duration and Bounce Rate are examples of such metrics. Properly set up analytics is a good source of insights into your UI performance. It tracks all core indicators and allows you to build custom reports.
Links, links, and links
How many links your website receives and gives away is how popular it is for a search engine. However, quality stands over quantity. Having 10 links from different trustworthy domains weighs more than random 1000 links from non-credible sources.
Other factors include niche relevance, link position, and anchors. If your domain mentions “Ed” on the prominent websites and links to strong domains, your website will be estimated as one of such group members. If something is abnormal, this can be a signal for manual assessment and even penalties.
Load speed
Faster websites get higher rankings, according to Google. To satisfy this criterion, check your web app with their tool PageSpeed Insights.
Additionally, Google’s Core Web Vitals report shows real-world usage data to care about, such as first user interaction time.
User safety
Since Google has restricted unsecured websites (without HTTPS), the SSL certificate is what you need to stay visible on the TOP-1 world search engine.
Content quality
It’s a good idea to make a content writing kit for your SEO team and follow the rules for creating SEO-friendly posts.
Mobile performance
Google emphasizes a mobile-first approach and communicates this philosophy across its products, including its search engine. Checking the pages on mobile is even more important nowadays for good ranking than on the desktop. We will review the cross-device performance test toolkit in the later sections.
Crawlability
It means how easily search engines can read the content of your website to show it during relevant searches. Exactly crawlability has played its role in making befriending SEO and PWAs a tricky task.
Why SEO is a challenge for your PWA

It has been a hurdle for search engines to crawl JavaScript, the code behind the PWAs. This issue was openly discussed during Google I/O '18. In the case of JavaScript-powered apps, the rendering procedure (how your content gets to the browser) is the influential factor in how the website will end up in the search results. Unfortunately, modern traditional SEO has failed to adapt to the new ways of website building.
How to optimize SEO for your PWA

Share this detailed Google’s guide with developers to anticipate future challenges for your app’s search performance. In short, the following recommendations will be a safe plan to let your PWA enter the search results of your target audience.
Make your content indexable
Web development follows a user-oriented path. New technologies strictly focus on how to make it simpler for users to interact with the apps. It is how PWA has won the audience, giving users a flawless experience with no page reloads. It is possible because of the client-side rendering. However, the pure client-side rendering prevents Google bots from indexing all content correctly, making this approach hardly beneficial for SEO.
With time a hybrid rendering has become popular when a part of the rendering procedure is split between client and server. It allows URLs to be independently accessible without redirecting them to the main page. Keeping server-side rendering with handy frameworks, such as Vue.js, will preserve the HTML structure loved by search engines without sacrificing the benefits of your PWA.
Ideally, when choosing a rendering approach for your PWA, opt for either server-side or hybrid rendering to ensure there are no indexing gaps.
Some apps can still work on client-side rendering only. For this case, Google recommends using Google Search Console "Fetch as Google tool" to check if the content is visible to a crawler.
Keep your URLs clean
Avoid inserting beloved “#” and “#!” to your URLs because indexing bots cannot read them. The structure of the links must obey the SEO rules, and the AJAX structure is no longer an option. Today, numerous PWAs still have this mistake and need to transform as soon as possible.
Develop the app in steps
Iterative development will help you spot potential problems before they occur or when the first occurrences are detected. Developers tend to build new apps in a separate environment before release, and once the version is ready, they replace the older one. It is not a rare case in web development.
By breaking the project down into logical pieces and testing each element before launch, it will be easier for the team to track if the PWA is becoming SEO-friendly.
Perform cross-browser/cross-device testing
Cross-browser and cross-device compatibility are vital when it comes to recreating user journeys. A single user possesses > 2 devices on average, among which one of the devices can utilize a different operating system. Users likely stick to a couple of browsers interacting with their favorite apps.
Cross-browser testing will ensure that your audience gets a smooth user experience across all browsers and devices. Use these tools to know your app’s performance.
Cross-browser testing
Cross-device testing
Track your page load
Page load speed and overall user experience connected to it are the factors in deciding how to rank your website. With poor session duration and bounce rate metrics, you can tell that one of the reasons can be low page load speed.
You need to track the overall performance of your PWA, too. You can use these checks to perform a full-scale PWA audit.
Conclusion
This tightly specialized issue of befriending your SEO and PWA demonstrates how explicitly low communication between departments can lead to consequences. Deciding to migrate your app to the PWA technology may put your SEO at risk, thus turning off the high-performing sales channel for an indefinite amount of time.
It is always a good idea to communicate your decision across departments clearly and perform risk analysis before you implement new technology. Luckily, if you have already gone for PWA, your SEO can be revived and made even more fruitful.
Also Read
Best Website Audit Tools