You have worked hard for weeks, or even months and your new website is finally launched. After the thumbs up and high fives, you are now tasked with operating the new website and demonstrating that it indeed delivers the expected business benefits.
Obstacles standing in your way are SEO rankings, software bugs, cybersecurity threats, technology obsolescence, etc…factors that affect who will locate and use your website and how satisfied they will be. Post-deployment support ensures that the new website delivers the system and business performances as planned.
As regards the maintenance of a website, this post describes:
- the primary tasks,
- the challenges, and
- the best practices.
Website support tasks

The following are the main tasks that constitute the maintenance of a website.
- Applying software updates
Both web applications and system software, such as the operating system and web server, are updated from time to time. The updates consist of bug fixes, feature releases, and security updates. Most regular updates are scheduled in advance; emergency software releases are sometimes issued to fix critical bugs.
- Performing platform upgrades
Platform upgrades refer to the improvement of the underlying system infrastructure—bigger disks, more RAM, faster CPUs, etc. Depending on where your website is hosted, in your own data center or on a third-party cloud platform such as the Amazon AWS, either physical hardware or virtual resources will be upgraded.
- Monitoring website usage
Data pertaining to your website must be logged and monitored in order to:
- ensure that the website is operating correctly,
- understand usage patterns,
- correct any SEO violation which can harm your website's search engine ranking, and
- fulfil any industry-specific legislative requirement for record keeping.
- Training & writing documentation
When there is a new software release, users and administrators need to be trained accordingly, and documentation, such as release notes and user guides, need to be updated to reflect the changes.
- Running system backup & recovery
To mitigate the risks of natural disasters (such as flooding) and synthetic hazards (such as ransomware), your entire web software environment including any data needs to be backed up regularly. The standard procedure to recover the system from a backup needs to be documented and tested periodically.
- Scheduling & budgeting for software releases
Feature requests, change requests, and bug fixes need to be prioritized and mapped into future software releases. A schedule then needs to be created and a budget prepared for the roll-out of software releases.
The challenges

Managing website support is at times like walking a tightrope. On the one hand, you want to get as many new features and bug fixes into the live website at the earliest possible time. This is understandable because you are constantly under pressure to improve user experiences and, ultimately, business results. To that end, supersized software releases can't happen frequently enough for you. On the other hand, you want to keep your website stable for longer which means that software releases should be fewer and smaller in size as measured by the number of new features and bug fixes included.
During software updates, your website needs to be put in maintenance mode, essentially keeping it out of action. The effects of your website being down may be felt in lost revenue, reduced productivity, user displeasure, or all of the above. To lessen the negative impact, the frequency and the time window for the actual maintenance shutdown should be kept to an absolute minimum.
Deploying a new software release also increases the risk of introducing new bugs to the website. The more changes and the more complex those changes, the higher the risk of regression, i.e., having new bugs pop up in the previously working software. This risk can be mitigated by performing extensive regression testing before deploying software updates.
In summary, a key challenge of website support is to satisfy the users' needs for new features and bug fixes while keeping the software releases to a manageable size and to a reasonable frequency.
Best practices
Establish a transparent change-control process

Which features and bug fixes should go into a software release depends on various factors including business requirements, cost estimates, bug severity, resource availability, etc. Transparency is vital for optimal change-control decision-making, especially in avoiding scope creep.
A backlog of feature requests, change requests, and known bugs should be kept together with the time and cost estimates for implementing each item. A roadmap together with a schedule of software releases can be created based on the backlog and budgeting data.
Create an off-peak maintenance schedule

To minimize the impact of downtime, you should schedule routine software updates to run during off-peak hours. Because a website's traffic patterns are unique and may change over time, to know your off-peak hours, you must continuously track the usage patterns of your website using tools such as Google Analytics.
Execute a comprehensive test plan

Web projects that skimp on testing in order to save time and money often end up spending more time and money in the long run. Industry studies showed that a bug found in the maintenance phase, i.e., after the software has been released to production, would cost 100 times more to fix than if it was found on the drawing board during the design phase. So, the message is to test, test early, and test often.
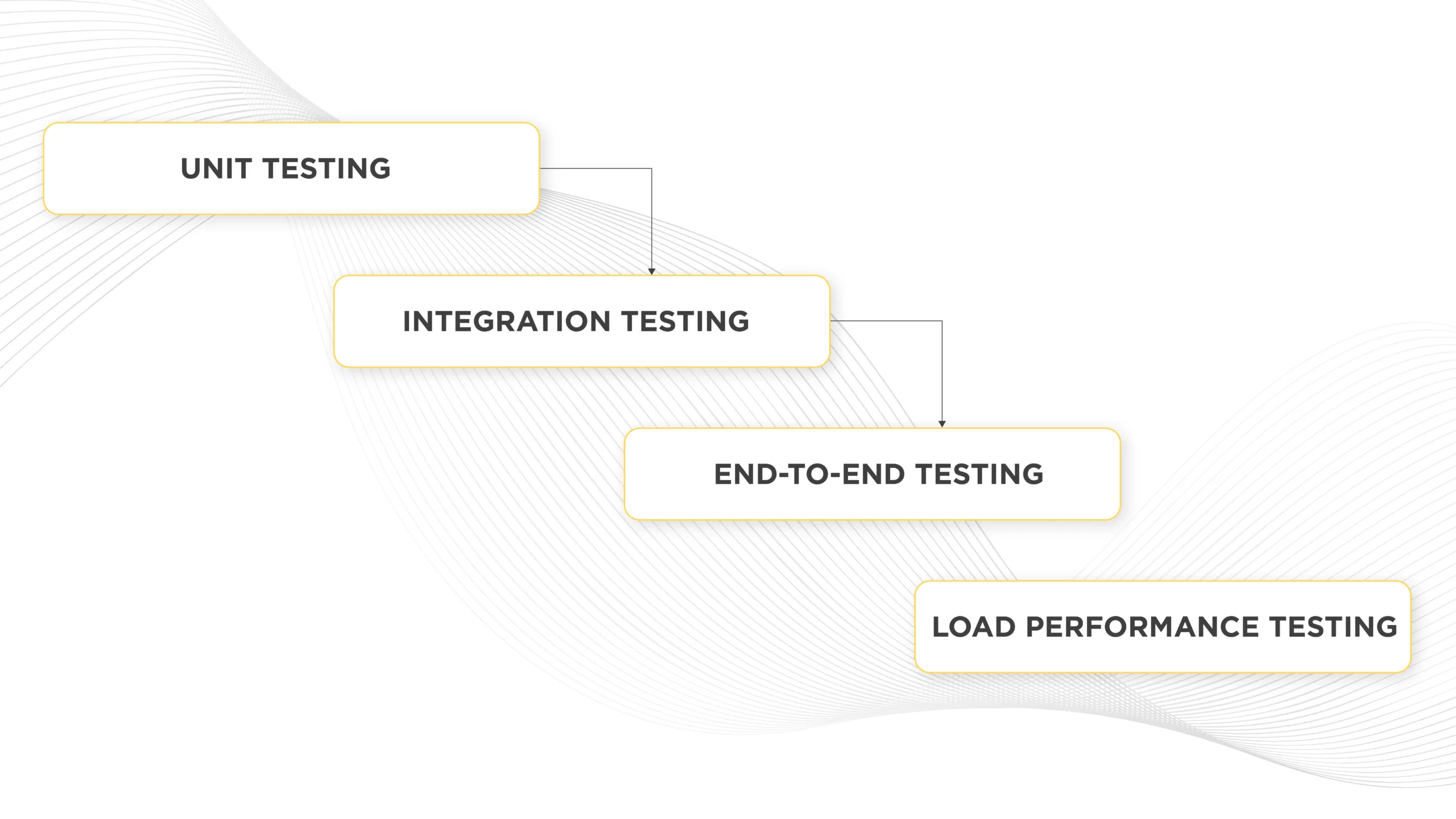
Testing consists of different tasks, performed at different stages in the software development process:
- Unit testing
Unit tests are usually done by developers to verify the small individual code segments ("units") which they're responsible for coding.
- Integration testing
Integration tests target multiple collaborating units to verify that they do indeed work well together. These tests are best done after completing the unit tests and after making changes to the individual units.
- End-to-end testing
While unit and integration testing are driven from the developers' perspective, end-to-end testing is driven from the users' perspective. End-to-end testing focuses on typical ‘use cases’, i.e., user scenarios of how an end user may use the website. An e-commerce use case is that a visitor browses the online product catalog, adds an item to the shopping cart, and proceeds to checkout. End-to-end testing should be done as soon as coding is complete for a use case.
- Load performance testing
Just because a user case works for a single visitor does not mean that it will work for hundreds and thousands of concurrent visitors on your website. The goal of load testing is to measure how well your website scales up to handle an increasing number of concurrent visitors and transactions. Load testing will tell you at what point your website will break—the maximum number of visitors and transactions beyond which system performance, such as the response time, becomes unacceptable.
The kind of testing and the degree of effort required to depend on the specific software release. In general, you should have a test plan for each software release which strategizes on what, when, and how to test.
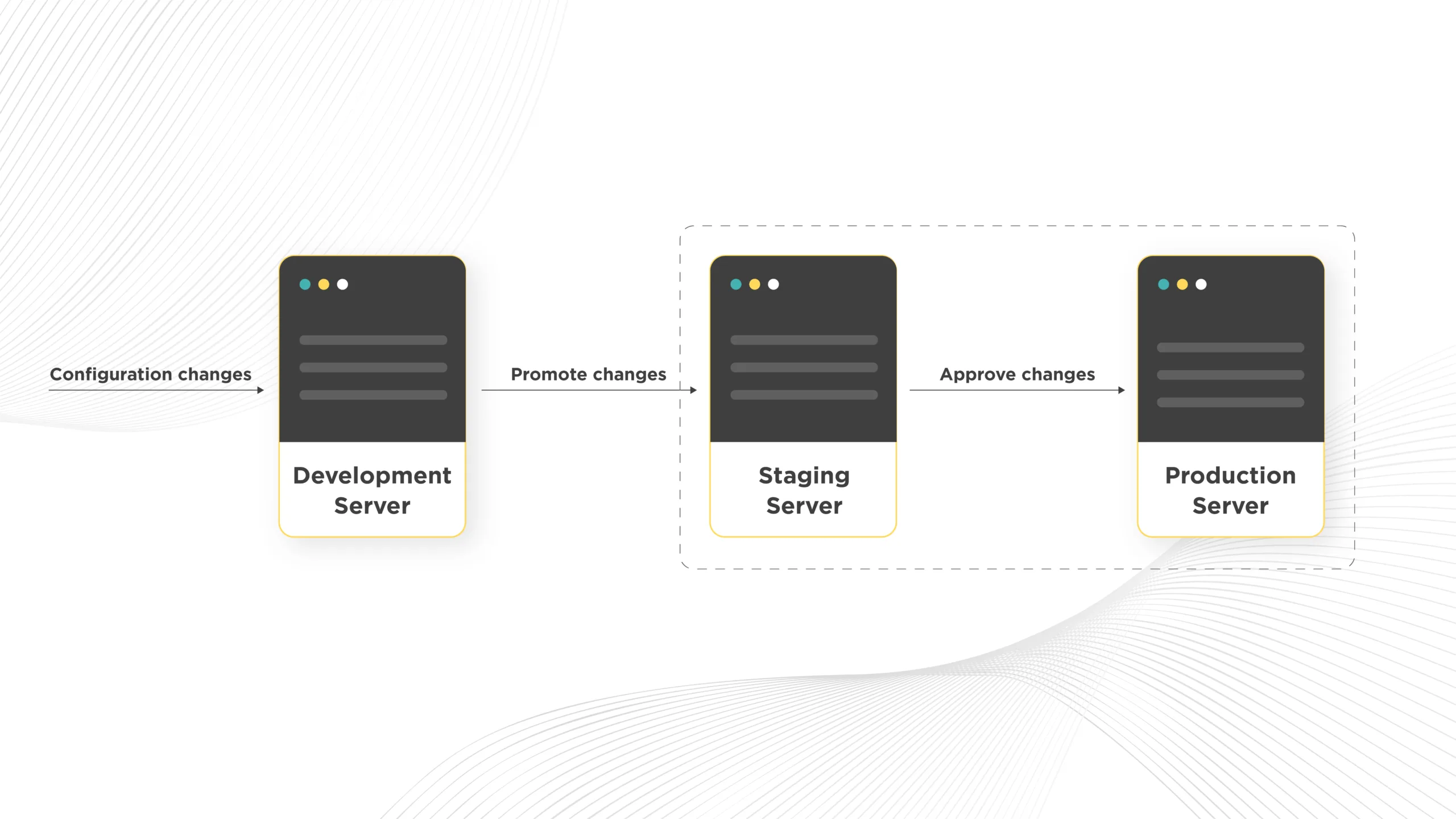
Stage your updates

Staging means that instead of directly migrating changes to production, after testing is complete, you first deploy them on a staging platform. Only after confirming that the software updates work as intended on staging do you migrate them to production. For staging to have the maximum benefits, the staging environment should be configured the same as the production environment: identical hardware and network infrastructure, and identical system software such as operating system, database management system, and web server. And the staging database should be populated with a snapshot of the production database with sensitive data obfuscated.
Automate some tests

Manual testing is time-consuming and labor-intensive. Because it is expensive, manual testing should be reserved for complex test cases and new features. Although automation greatly improves testing efficiency, it does not come for free: test harnesses need to be created and maintained. Yet automated testing provides an excellent return on investment over time because once the automated tests are implemented, you can run and re-run them for subsequent software releases.
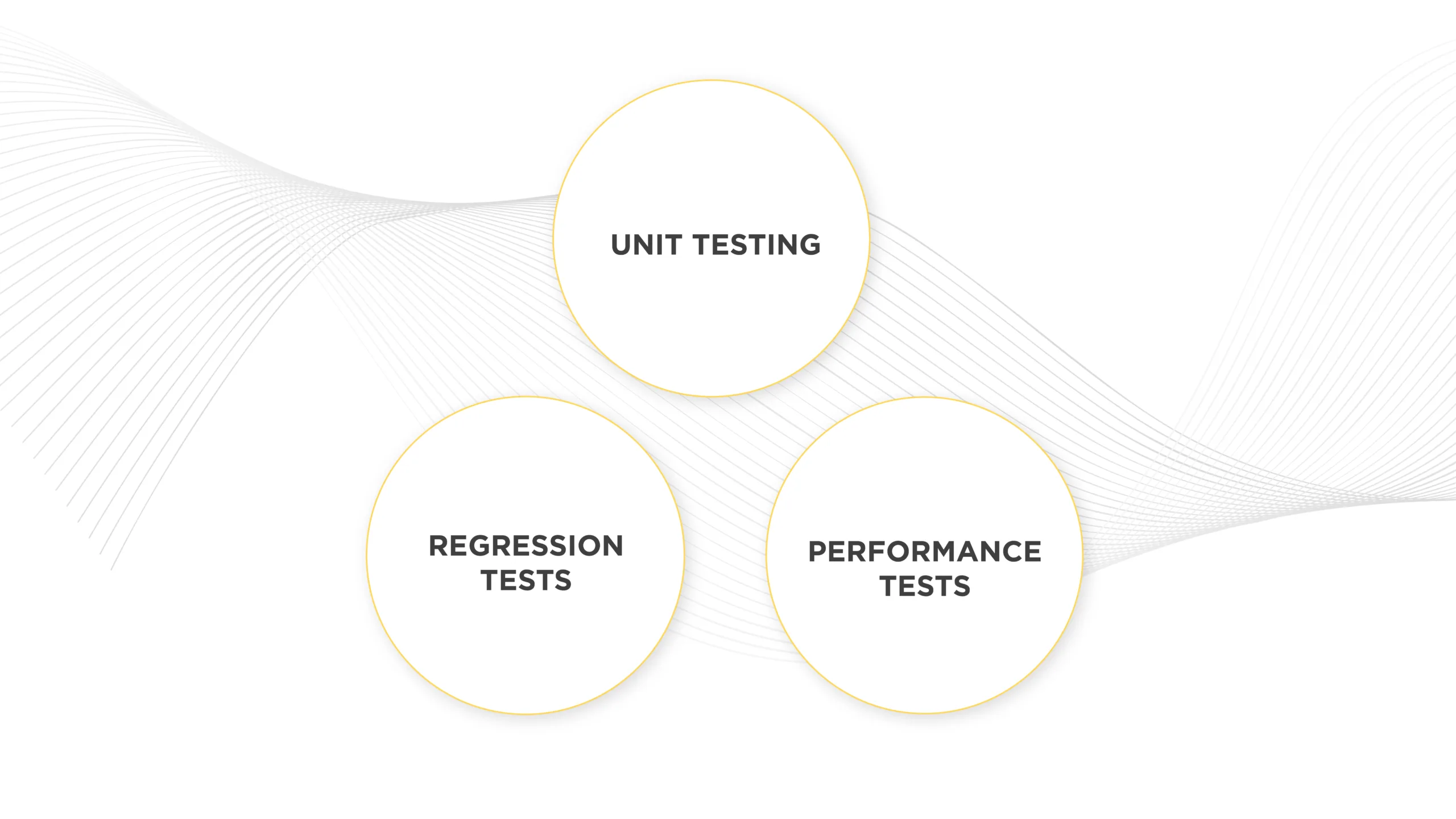
Good candidates for automation include:
- Unit tests
Automated unit tests are quick to write and relatively easy to maintain.
- Regression tests
Running regression tests allows you to be more confident that changes made to the software won't break features that were working before. To minimize the maintenance effort required, it is best to automate regression tests that cover relatively stable features.
- Performance tests
Automation is often the only way to do load performance testing. Automated test tools simulate a large number of visitors and transactions on your test website. Without automation, it may not be feasible to set up the required physical resources to generate a high enough load for stressing the test system.
Conduct SEO audits

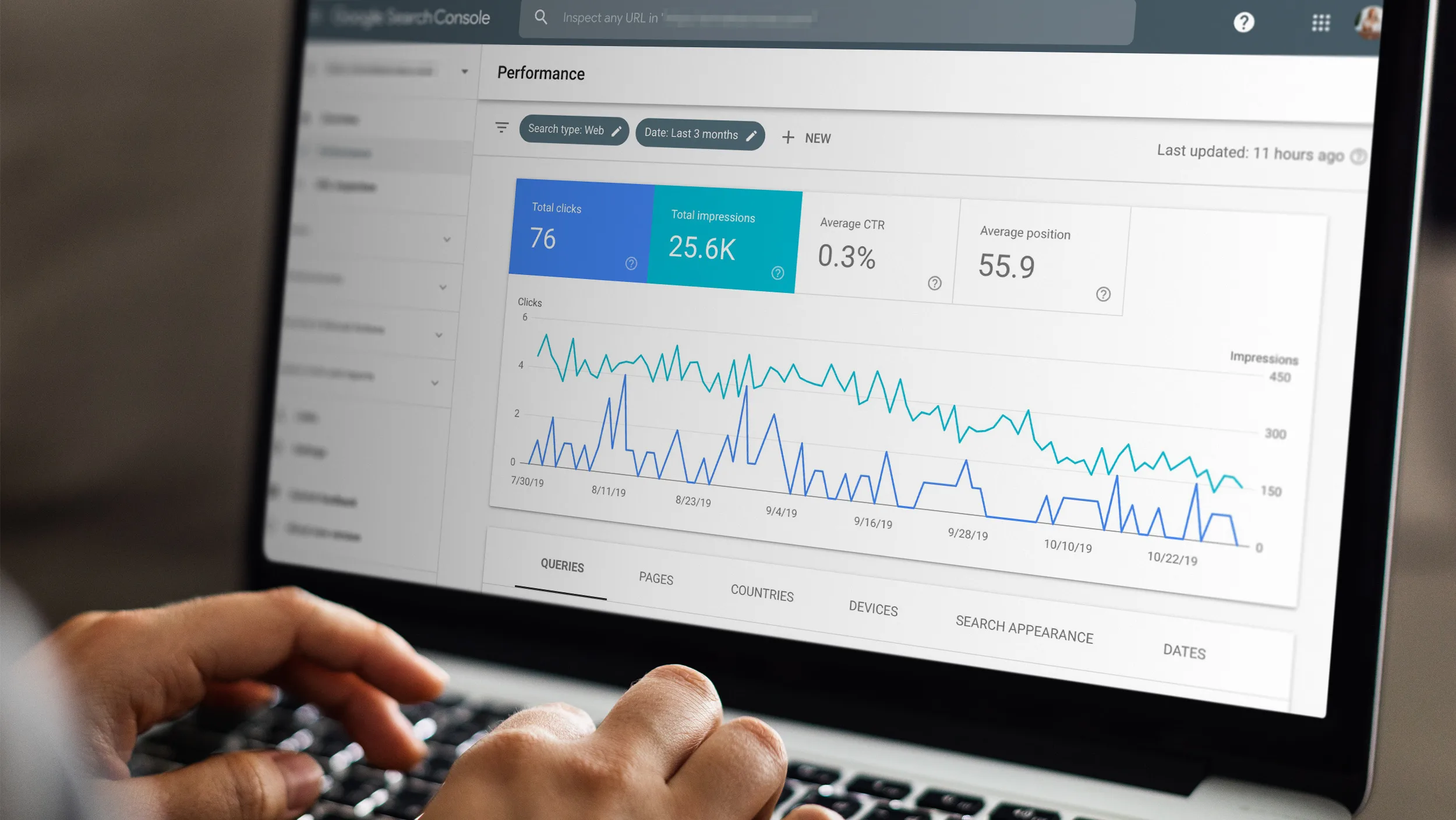
A well-tested, even bug-free, a website can't deliver the intended business results unless target visitors can find the site over the Internet. Therefore, it is critical that SEO audits are conducted regularly to flag any potential SEO issues with your website. A good tool for identifying and resolving SEO issues is the Google Search Console.
The following are examples of SEO infractions that a site audit may detect:
- Search engine indexing errors
An indexing error occurs when a search engine fails to index a web page that you want to be indexed, or when it somehow manages to index a page that you want to be hidden.
- Broken URL links
It is not uncommon that a web page, once valid, is one day permanently moved or even deleted. If your website references such an invalid page, the search engine will identify the link as being broken.
- Missing relevant keywords
Your web pages may be well-written and relevant, but unless they contain the keywords that your target audience uses in their search queries, the likelihood of a high ranking in the search results is relatively small. SEO audits will reveal the top keywords from target search queries that are missing from your web pages.
- Slow page load time
Patience may be a virtue to some people, but definitely not to your average website visitor. It is a widely held belief that visitors expect a web page to load in 2 seconds or less, and will abandon a website if it does not load in under 3 seconds.
- Mobile usability issues
Because of the differences in physical dimensions, a website designed for the desktop may not be suitable for viewing on a mobile device. Typical SEO violations include text size being too small to read and the contents being wider than the mobile screen.
Summary & Conclusion
Adopting best support practices minimizes disruption, thereby maximizing the benefits of website maintenance activities. The above best practices represent knowledge gleaned by 5Jars from many years of industrial experience in creating transparent website support structures that are tailored to our customers' actual website needs. Because we see ourselves as long-term partners, not just service providers, we give you the most transparent and cost-certain budget possible for your web support projects. Please contact us for more details.