Enriching mobile UX with new features
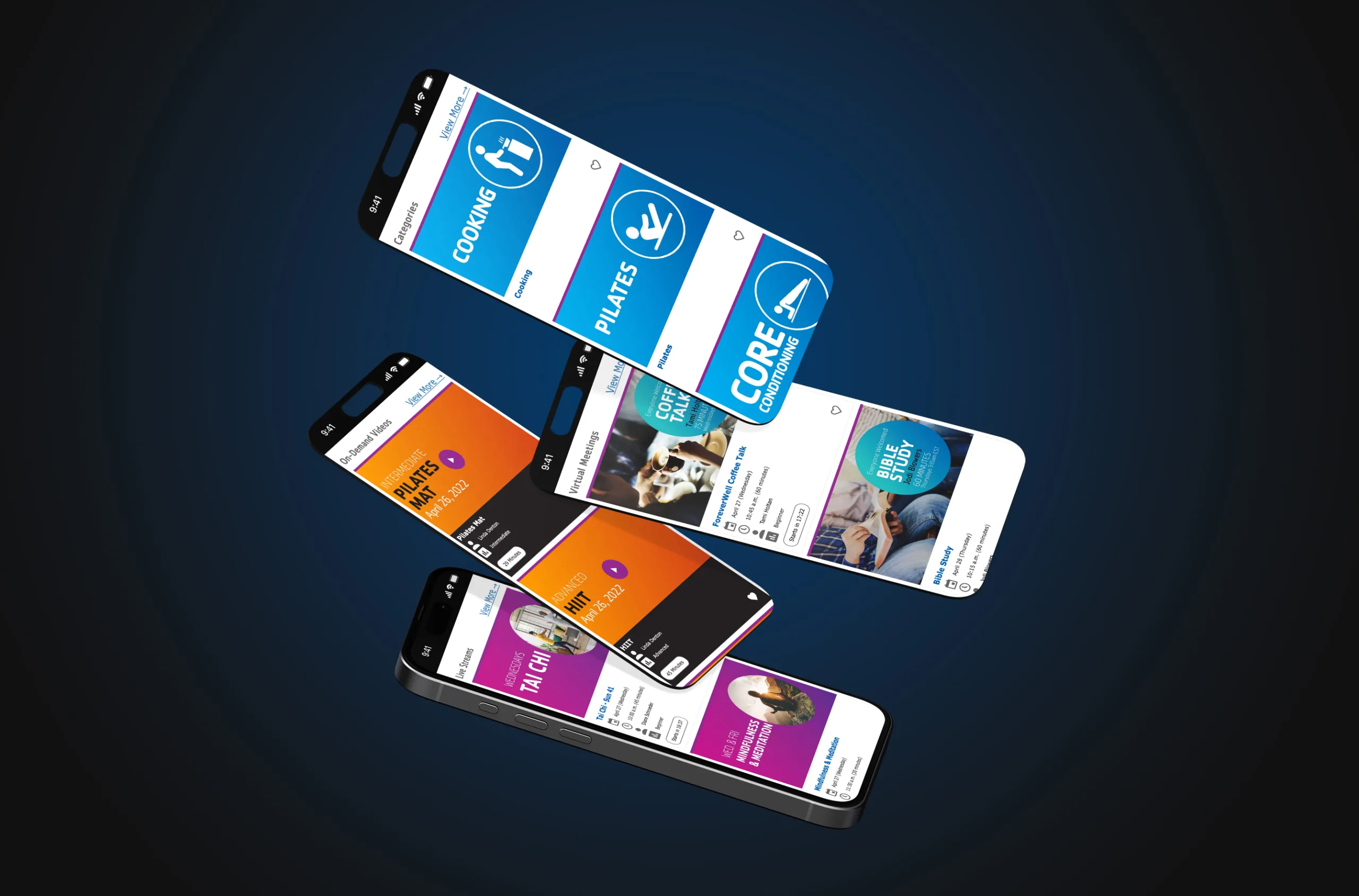
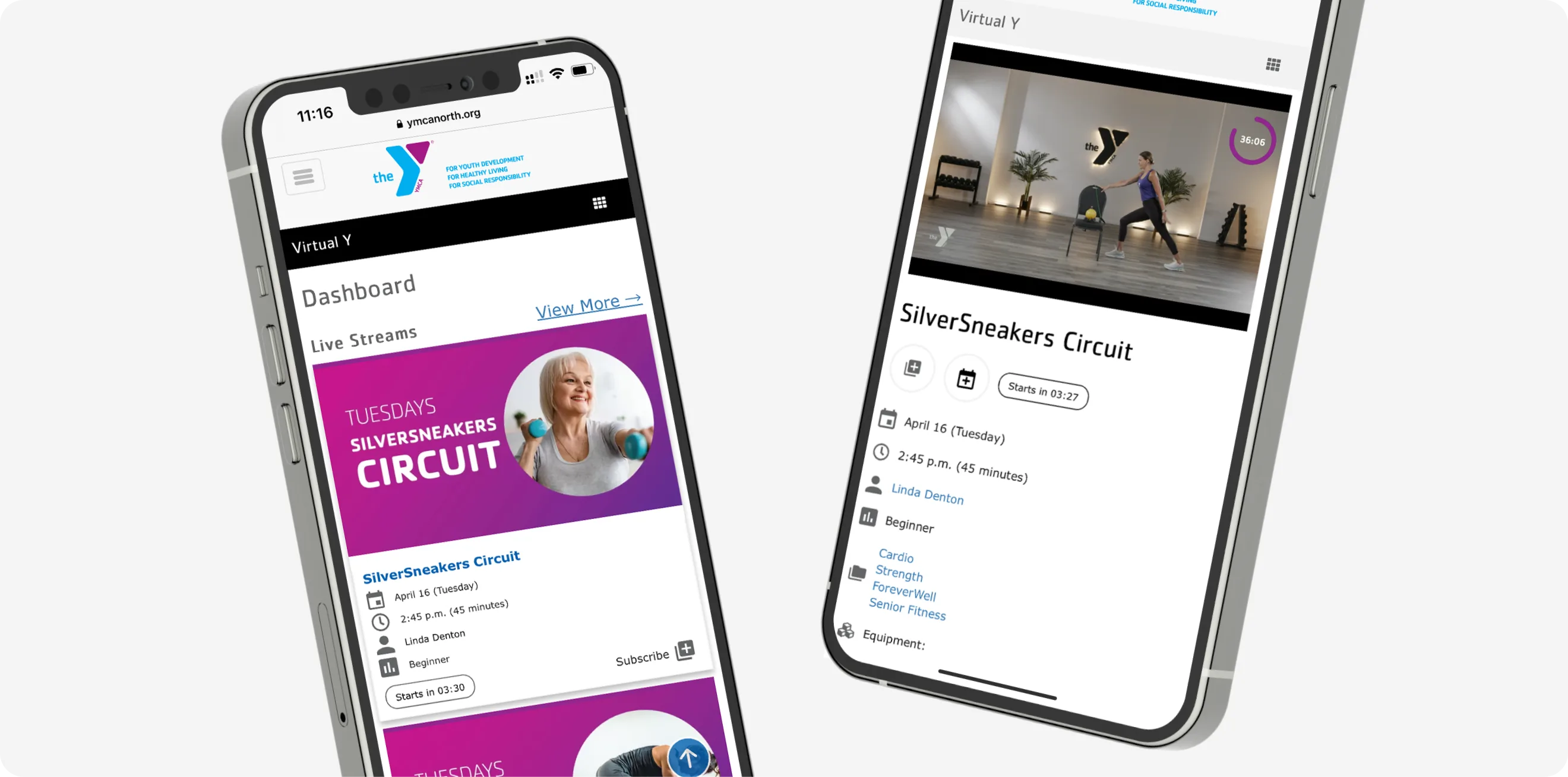
YMCA of the North is a not-for-profit social services organization dedicated to youth development, healthy living, and social responsibility. Along with various possibilities for offline activities and classes, the branch also developed a virtual library of video content with broad functionality. Yet, it had limited accessibility only through the website for all the YMCA of the North members.
Working with the audience feedback and seeing the innovation potential, the team decided to integrate the existing web app functionality into their iOS and Android applications. With this high-level idea, they turned to Five Jars, their long-term tech partner.
There were multiple options for implementing this project, and we were happy to take on a new and challenging task. Our engineering team performed an audit of the new project scope. We highlighted several engineering strategies and offered our client the one that most satisfied their needs. We focused on providing a solution within the most reasonable timeframes and with minimum resources spent.

Challenge: Bringing the existing web functionality to native mobile apps
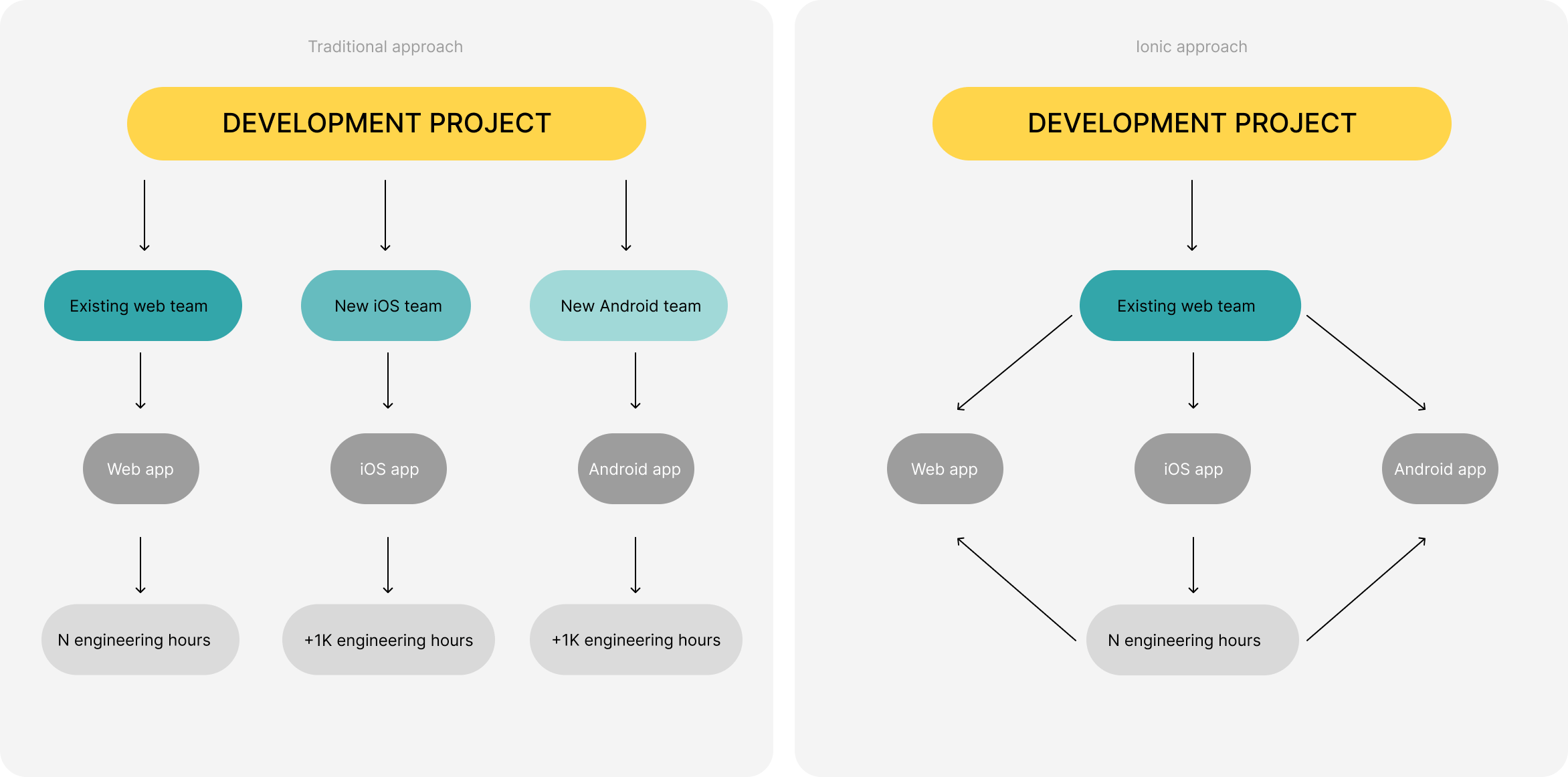
Within a traditional approach, integrating the current web app functionality into mobile native apps would mean recreating web app code for mobile and further managing 3 completely different subprojects – the existing one for the web app and two for iOS and Android. This would also require hiring dedicated development teams for each and allocating lots of resources.
Increased engineering efforts
To cope with two separate native mobile development projects, the engineering team would need to increase their capacity significantly.
Slow time-to-market
With three separate projects, the process of releasing updates and new app versions would be more complex and time-consuming.
Multiplied project costs
Increased load on the development team, complex management, and maintaining three codebases would require lots of resources.
Solution: Ionic Portals integration
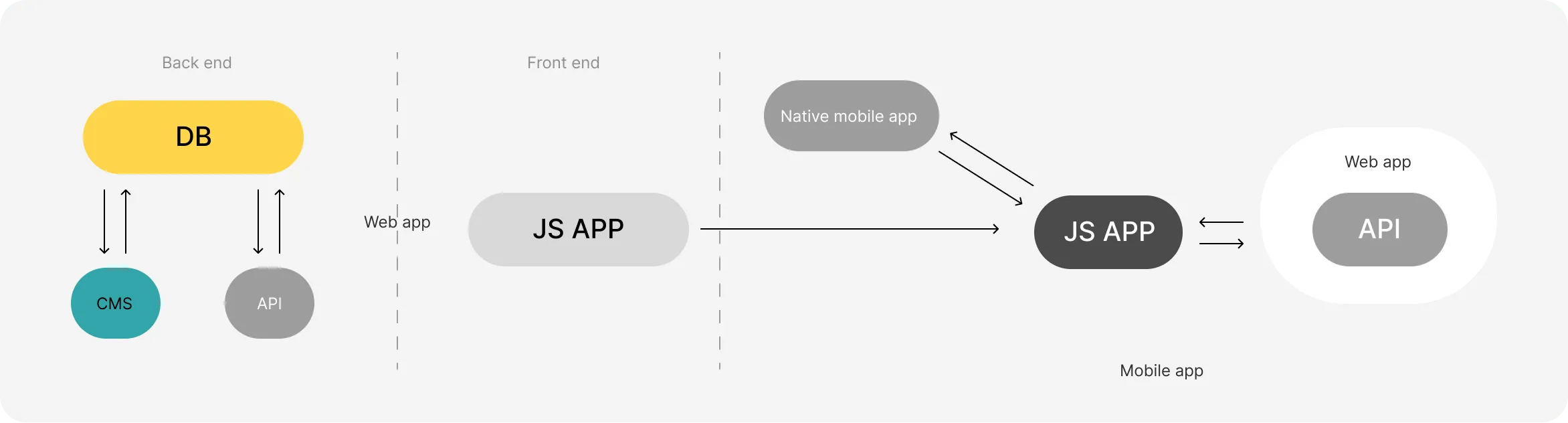
Our tech team conducted a detailed analysis of the engineering project requirements and offered an alternative engineering strategy – adopting the Ionic Portals. This technology allows developers to add web-based functionality and experiences to native mobile apps in a safe, controlled way without needing to recreate the mobile versions' code.
For the YMCA of the North team, this meant a significant reduction in project cost and the ability to launch mobile versions much sooner than initially planned.
Five Jars was fully responsible for the adoption and setup of this technology. The integration itself had specific nuances that had to be taken into account for smooth app work across all the platforms.

Ensuring native mobile experience while minimizing the engineering efforts
The Ionic Portals technology allowed our team to integrate the web app's features into both iOS and Android applications and ensure native mobile experiences such as camera usage, swipes, screen rotation, geolocation, and more. This way, without the development of separate mobile projects, the complex web app was integrated into the native mobile app and gave users the ability to access their devices' capabilities in full.

3
XFaster development process
2
KHours saved of engineering time
1
Codebase instead of 3 to manage
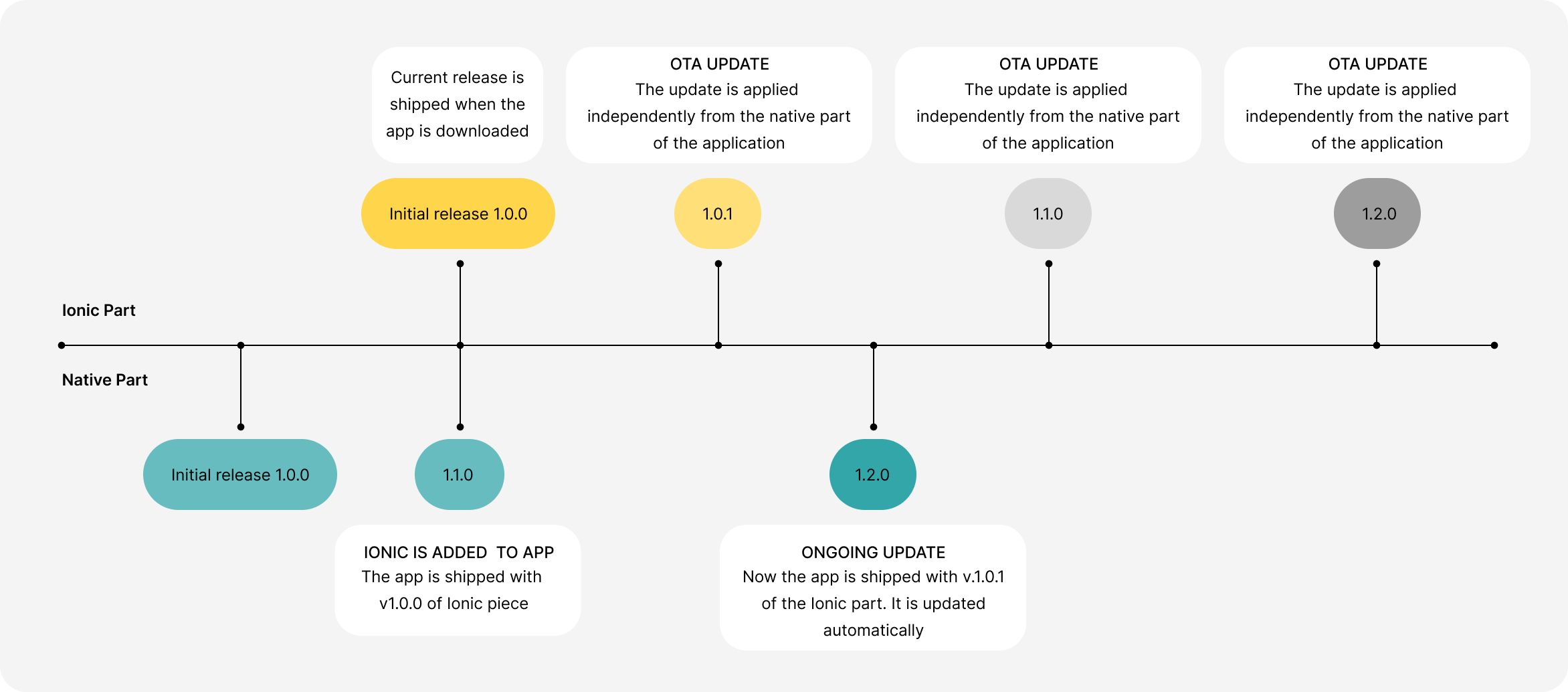
Live updates
One of the key benefits of the Ionic Portals technology is the ability to leverage Live Updates to make and push changes to the application faster. In the traditional flow, the updates are made to the web and each mobile app separately. The mobile apps must then go through the app store submission process and verification. This process is always time-consuming and lacks agility. With Ionic's over-the-air (OTA) integration, our engineering team could iterate quickly and fix critical issues by pushing updates directly to the mobile application.

Inter-server communication for authentication
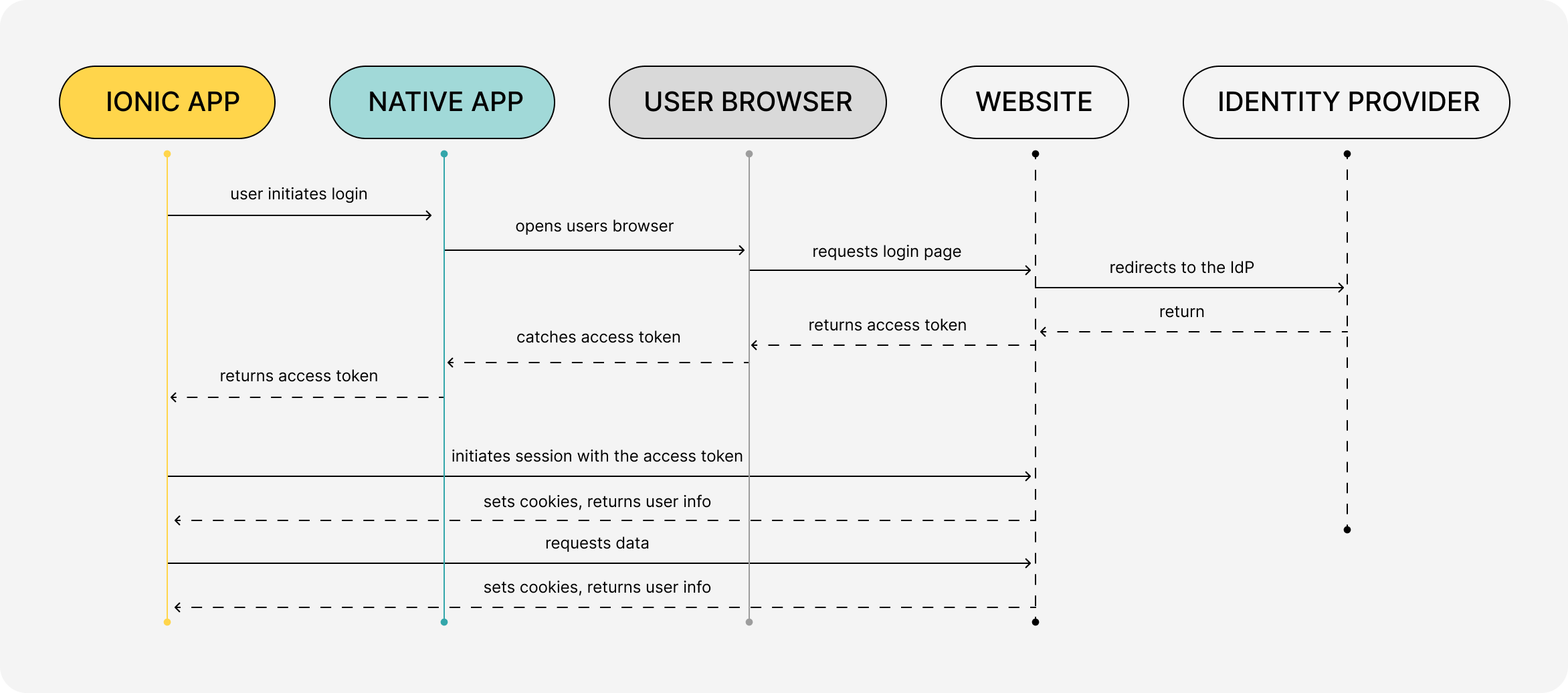
The integrated app internally used the API provided by the web service, which required authentication as part of its functionality. To authenticate with the web service, the app needed to establish inter-server communication with the website backend. To ensure secure access to the API, we added an authentication layer to the app. This enhancement provided a more robust and secure way for the app to interact with the API.
The authentication system relies on cookies to establish user sessions, which is tricky when it comes to mobile applications. We had to update the web app's cookies policy to make user sessions work smoothly within the mobile app. This update allowed the authentication system to function correctly within the mobile environment. It was a small but crucial setting change that helped to improve user experience significantly.

Cross-origin resource-sharing constraints
Since the embedded application was web-based, it encountered issues with Cross-Origin Resource Sharing (CORS) constraints. Due to security issues, this mechanism restricts web-based applications from accessing external resources on other websites. In our situation, we configured the web app backend to permit communication with the embedded mobile app by allowing requests from it. This approach enabled the embedded app to access the necessary resources and successfully cope with the CORS constraints.
Key result: Product that looks, feels, and runs like a native mobile app
With our assistance and integration of the Ionic Portals technology, the YMCA of the North team was able to add complex web app functionality into iOS or Android mobile apps with profound native experiences and seamless integration that’s invisible to users. Our client was freed up to continue developing new features for the web application and quickly push updates to mobile apps instead of costly native coding and spending increases.
Faster time to market
With the Ionic integration, the team accelerated product development and was able to release updates across platforms quickly.
Great product flexibility
The selected engineering strategy prevented lengthy releases and project complexity and enabled the team’s agility and effectiveness.
Saved client’s resources
The cost-effective tech choice allowed our client to avoid hiring additional dedicated teams, increasing project costs and engineering resources.
Today, our collaboration with the YMCA of the North team continues with several projects, including developing the core web application. With the mobile applications initiative, we are currently in the maintenance phase, and Five Jars engineers support the seamless work of the application components.