So, everyone, let’s talk a bit about the WYSIWYG template module that allows you to create any code template that can be inserted into the WYSIWYG editor by a content manager. I believe, this information would be useful for you and make your routine happier.
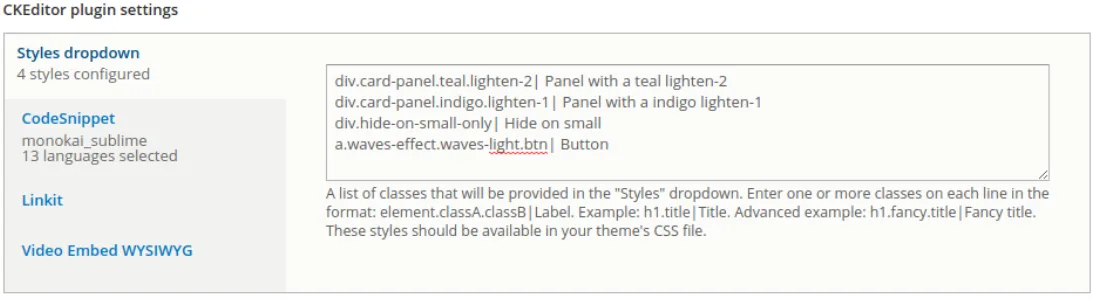
First of all, I want to remind you about the CKEditor Custom Styles plugin that provides the ability to insert predefined HTML elements with classes.

The plugin is useful if you need to insert a simple HTML element with several classes. But what to do when we want something more complex?
The WYSIWYG API template plugin module helps in solving the problem. It works similarly to Custom Styles but it allows us to use complex HTML templates.
Installation process
To allow Composer to find the required library for CKEditor, you have to add a new item to the repositories section in the root composer.json file of your project before you download and install this module:
"repositories": [
{
"type": "package",
"package": {
"name": "ckeditor/templates",
"version": "4.5.7",
"type": "drupal-library",
"dist": {
"url": "http://download.ckeditor.com/templates/releases/templates_4.5.7.zip",
"type": "zip"
},
"require": {
"composer/installers": "~1.0"
}
}
}
],Add the packages to your project:
composer require ckeditor/templates drupal/wysiwyg_template
Configuration
Once the module is enabled, you can start creating templates.
- Administer > Configuration > Content authoring > WYSIWYG templates > Add Template to create a new template.
- Administer > Configuration > Content authoring> WYSIWYG templates > List Templates to manage your existing templates.
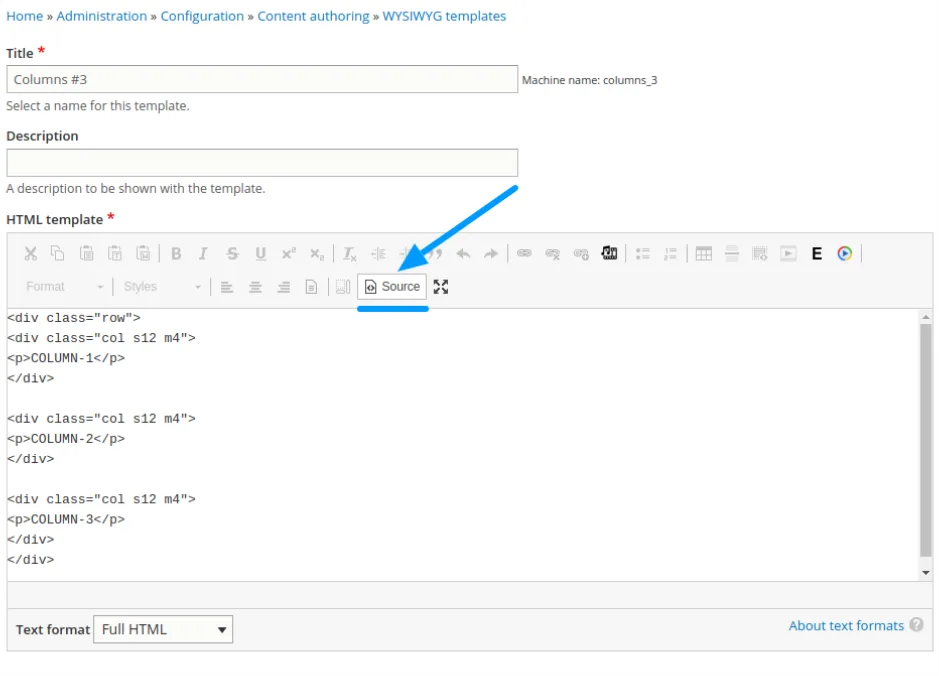
For example, create a 3 column template (a markup to materialize CSS grid):

Once created, go to Administration > Configuration > Content authoring > Text formats and editors and add the "Insert templates” button to the editor.
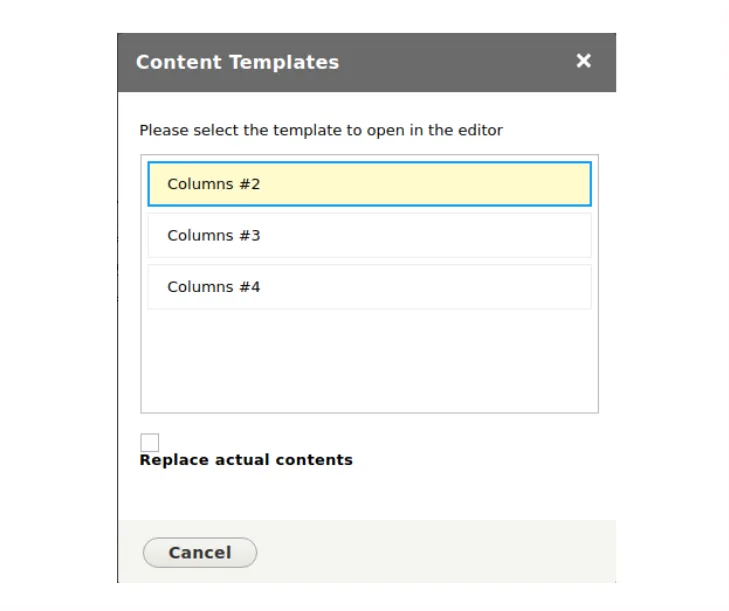
The WYSIWYG editor will show the list of all available templates when you click the button:

If you want to use CSS styles in CKEditor, add them from the admin theme or via hook_ckeditor_css_alter.
For inserting CSS from the theme (admin-theme.info.yml):
ckeditor_stylesheets:
- css/custom-ckeditor.css
For inserting CSS via a module:
/**
* Implements hook_ckeditor_css_alter().
*/
function module_name_ckeditor_css_alter(array &$css, Editor $editor) {
$module_path = drupal_get_path('module', 'module_name');
$css[] = $module_path . '/js/custom-ckeditor.css';
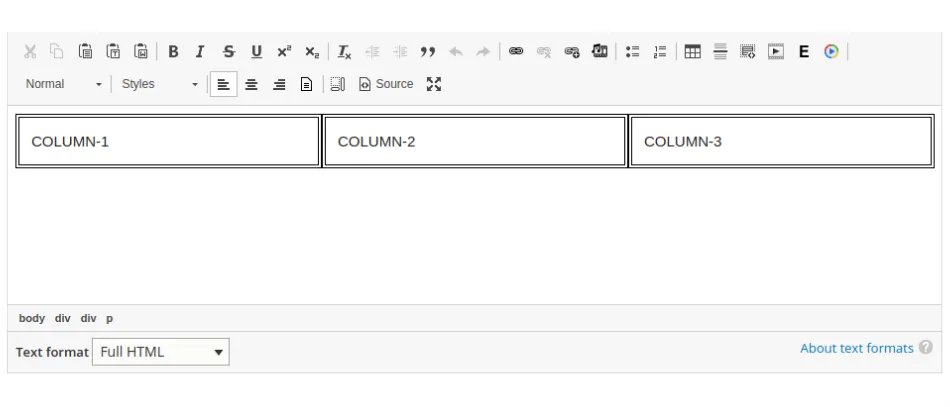
}Result in CKEditor:

Thanks for reading, and please take a minute to share the blog post on social media.